고정 헤더 영역
상세 컨텐츠
본문
가비아 도메인을 생성하고 netlify에서 deploy한 페이지와 연결하자.
가비아 도메인 생성을 위해 가비아 홈페이지를 접속한다. // https://www.gabia.com/
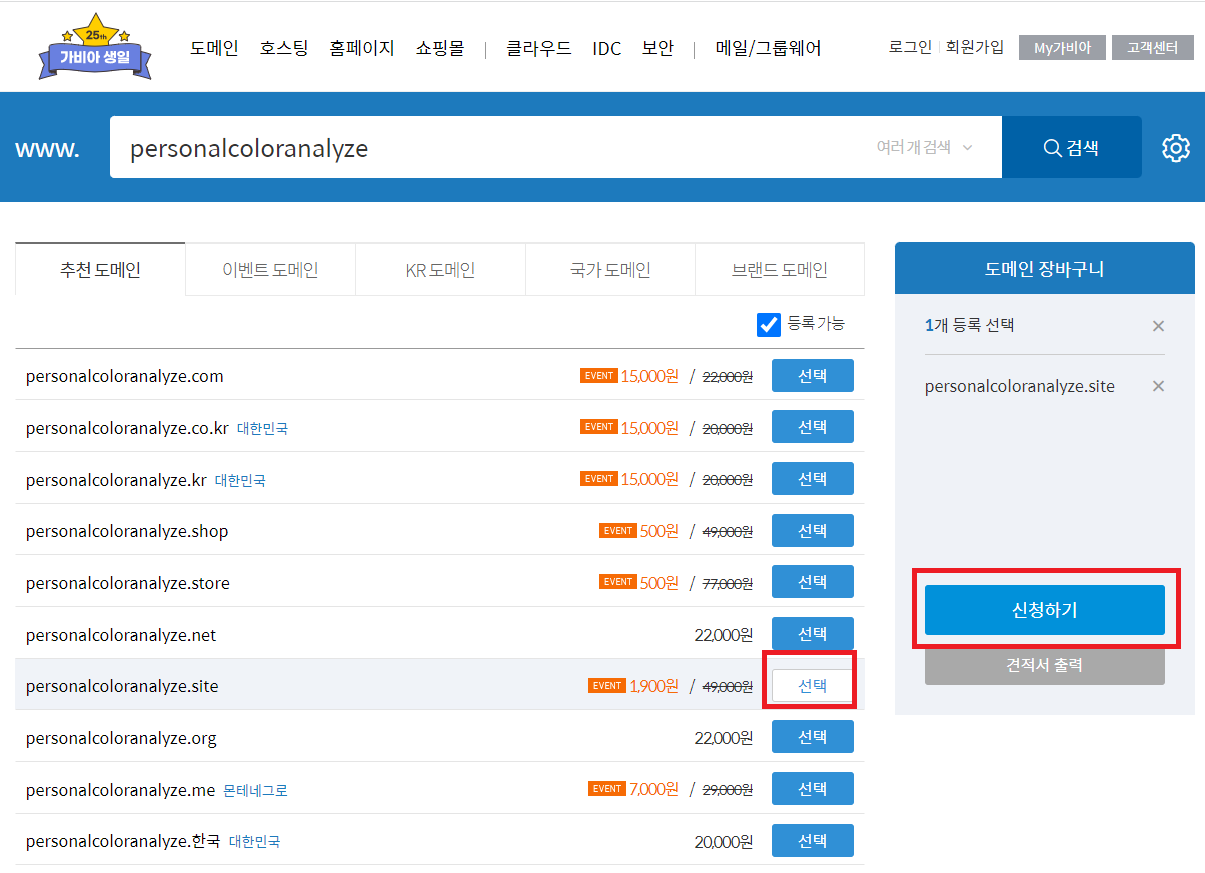
그리고 원하는 도메인 주소를 입력하여 자리가 남아있는지 검색하자.

사용할 수 있는 도메인 주소를 선택하고 신청하자.

// 신청하기를 누르니 로그인하란다. 계정이 없다면 회원가입을, 계정이 있다면 로그인을 해주자.
소유자 정보, 관리자 정보, 서비스 관리 정보 등을 본인에게 해당하는 내용으로 기입해 주자.

소유자 정보는 본인 개인정보를 입력하면 될 것이며,
서비스 관리 정보는 일단 디폴트 값을 그대로 두자.
// 아래 게시 글을 다 읽었다면 타사 네임서버 사용을 선택하여도 된다. 아니 해야 한다. 작업 양이 줄어든다.
// 물론, netlify에서 네임서버를 사전에 확인했다는 전제로 하는 말이다.
부가서비스는 일단 신청하지 말자.
// 네임서버 설정을 가비아 네임서버 사용으로 설정했을 때 네임서버 변경 시에 어차피 서비스를 해제해야 한다.
// 모든 작업을 마치고 나서도 부가서비스 신청이 가능하니 걱정따위 하지 말자.
동시 신청 가능 서비스는 본인이 기타 호스팅이 필요하면 신청하도록 하자.
// 내가 구현하는 웹 사이트는 해당사항이 없다. 따라서 신청 안 함을 선택한다.

모든 정보를 입력하였다면 다음단계 클릭
// 홈쇼핑과 유사하다. 설마 이 다음 파트까지 이미지와 설명을 남길 거라는 기대를 하지 마시라. 사실 힘들다.
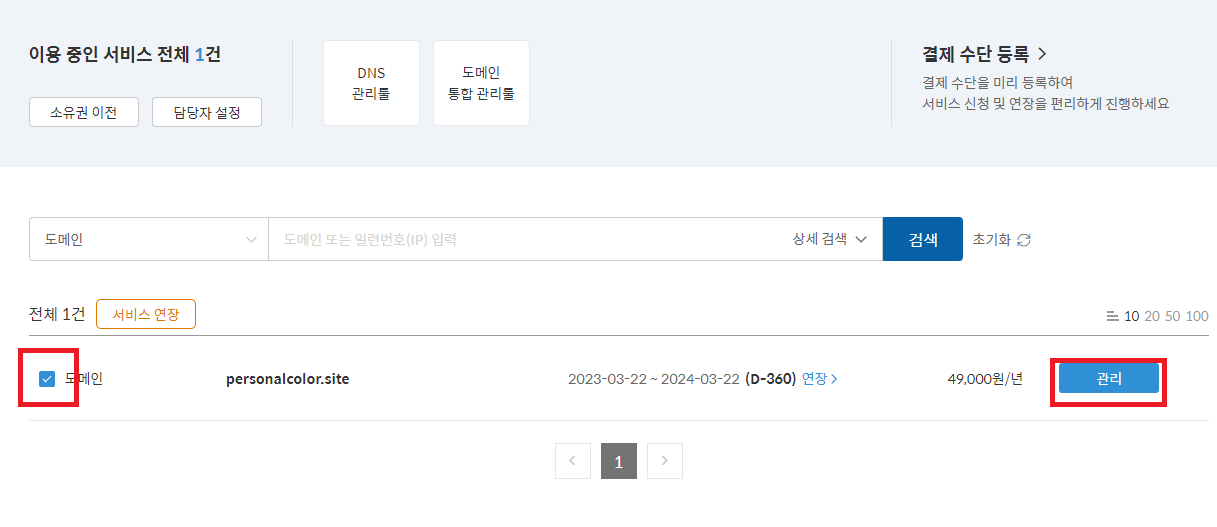
여기까지 완료하였다면 당신의 도메인이 생성되었을 것이다. 가비아 홈페이지에서 My가비아를 눌러보자.

도메인 클릭

생성한 도메인의 좌측 체크박스를 체크, 관리 클릭

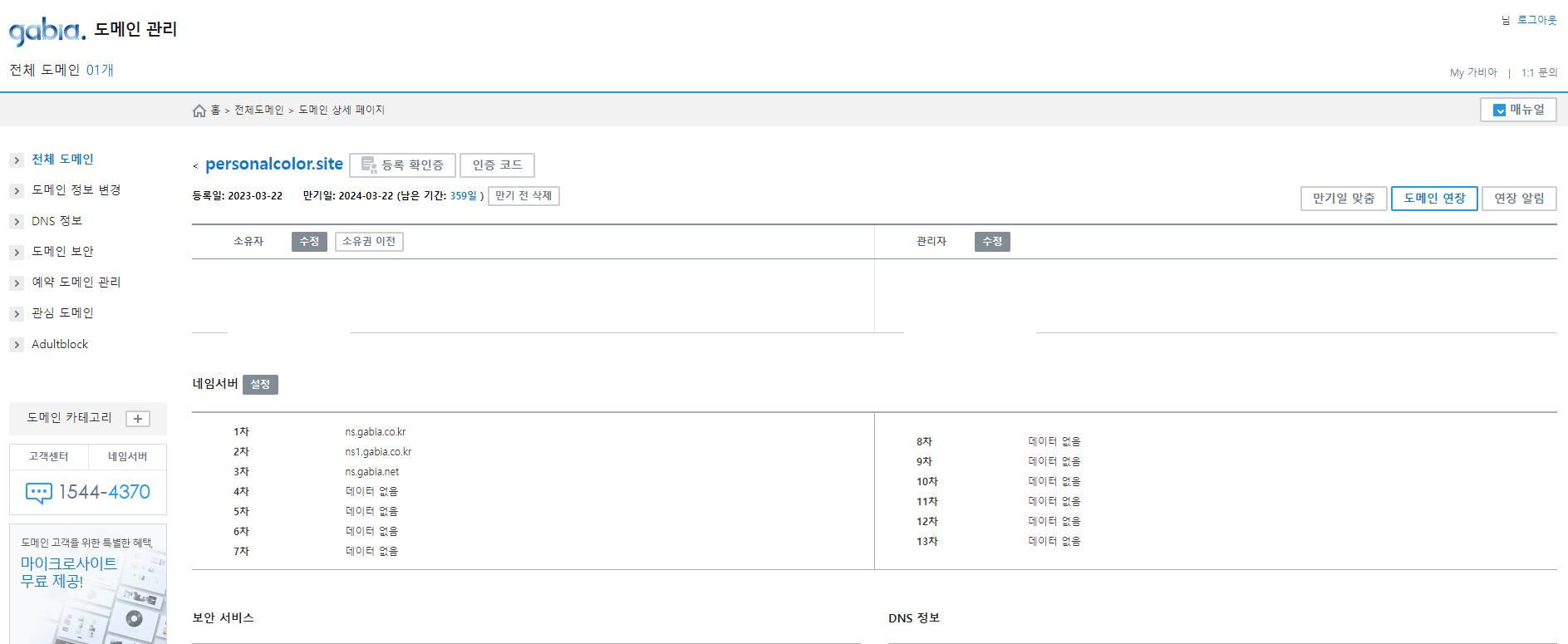
도메인 관리 페이지 확인

가비아 파트는 일단 이 단계에서 Standby하자. 이제 netlify 작업을 해야 한다.
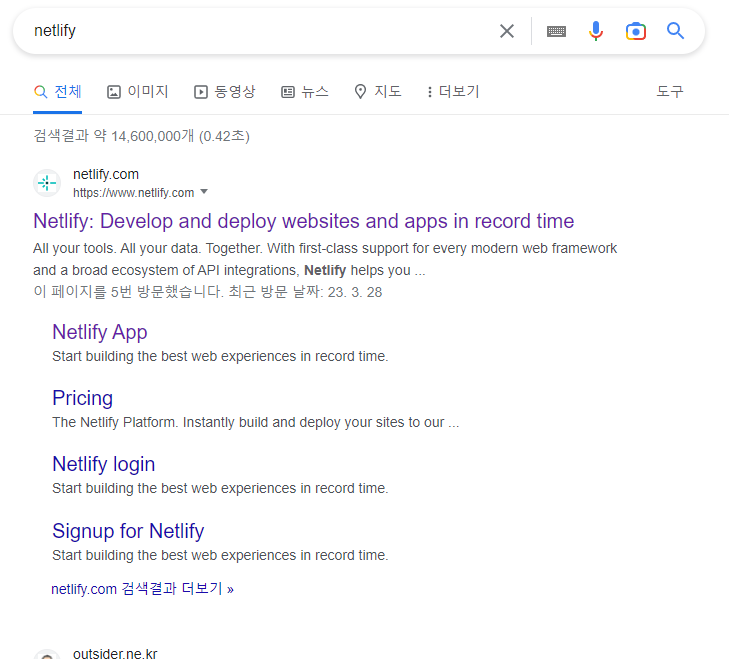
구글에서 netlify를 검색하자. 그리고 상단의 링크를 클릭.

계정이 있다면 로그인을, 계정이 없다면 회원가입을 하자.

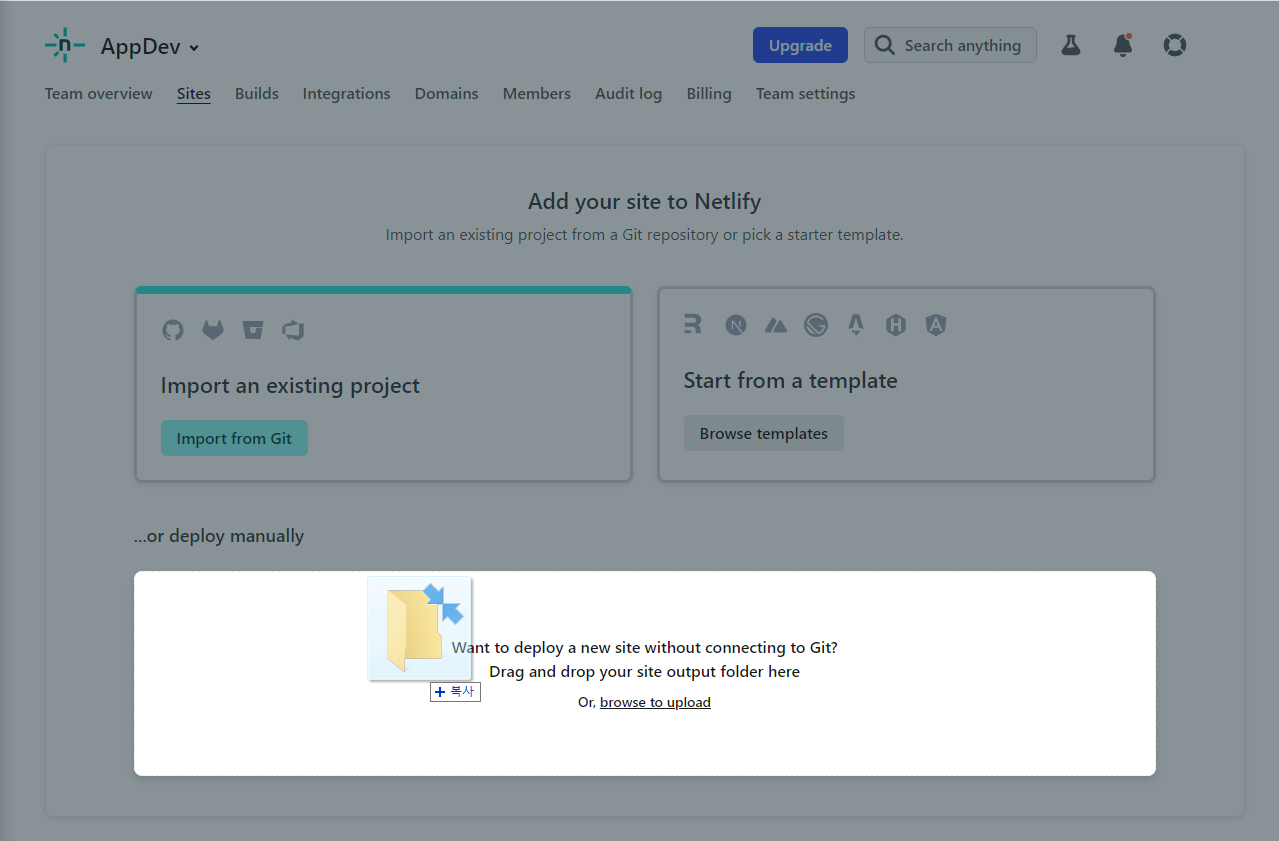
상단 탭 중에서 Sites 클릭

Visual studio code 작업폴더를 netlify 사이트에 drag & drop 하자. 자동으로 웹 페이지를 생성하고 deploy된다.

페이지명을 시인성을 고려하고 변경하고 싶다면
Site settings를 클릭하고 change site name을 클릭하여 본인 임의로 변경해 주자.


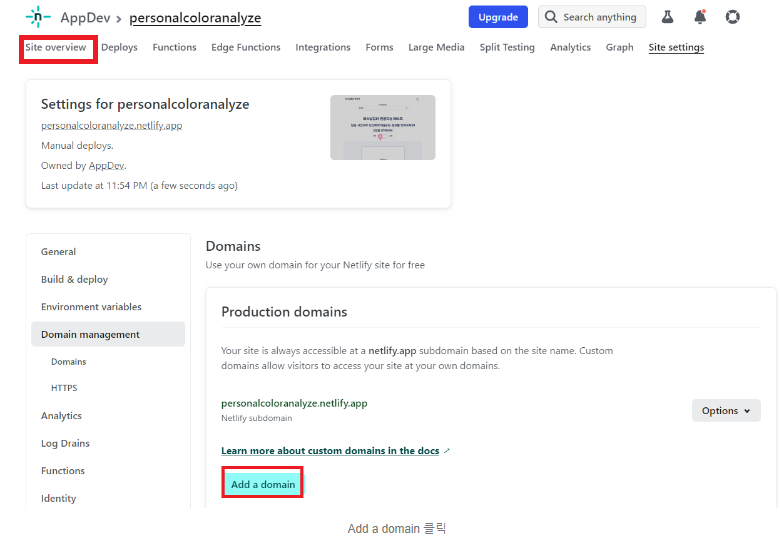
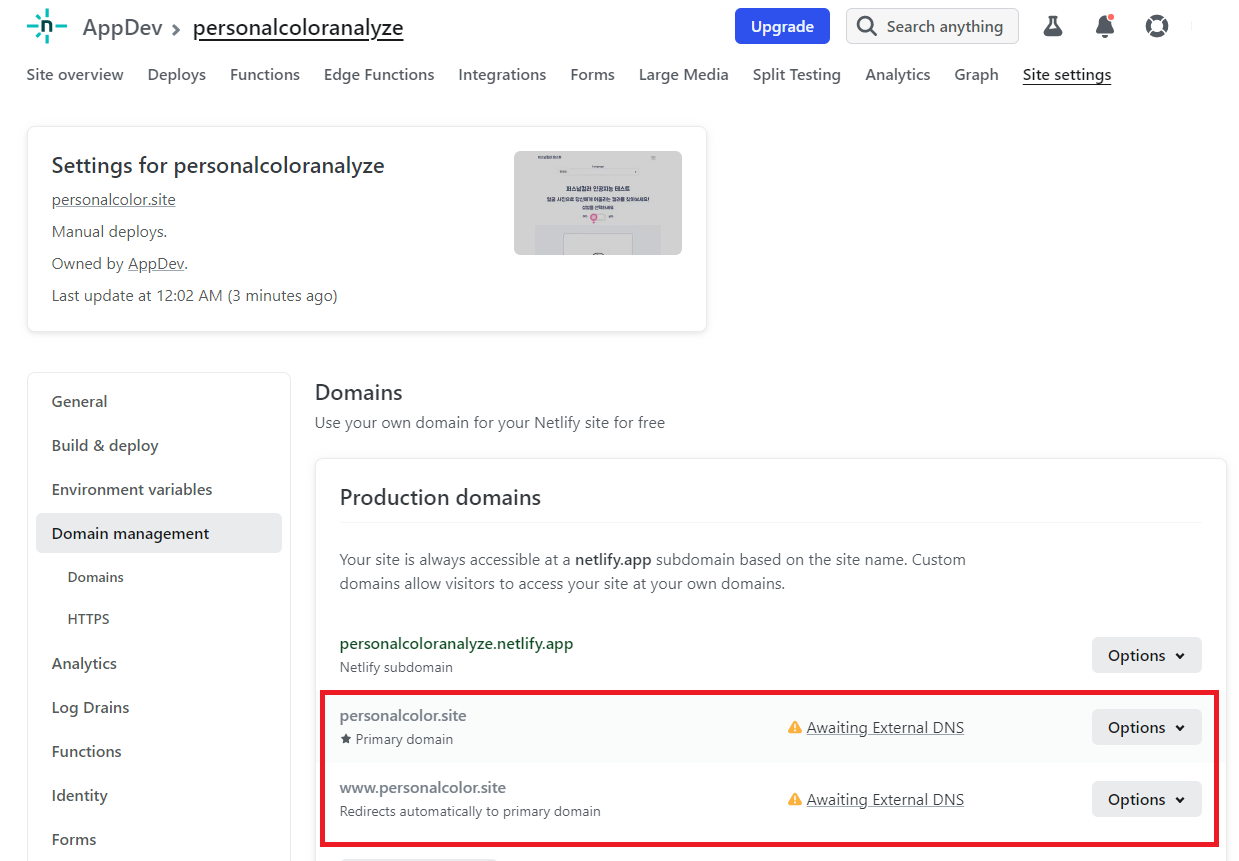
상단의 site overview를 클릭하고, domain settings를 클릭하자. 그리고 Add a domain 클릭


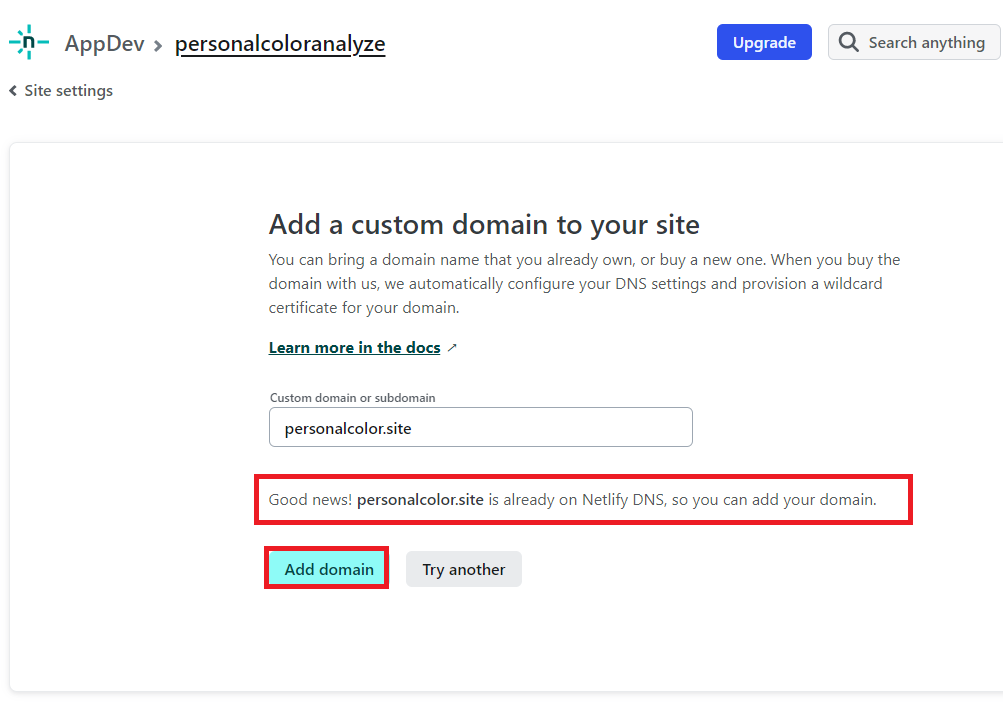
가비아에서 내가 만든 도메인 주소를 입력하자. 그리고 verify 클릭

신규로 생성한 도메인 주소이고, netlify 혹은 AWS 등을 통해 연결한 적이 없다면 아래 문구와 같이 현시되지 않을 것이다.
여러분은 해당 페이지는 이미 주인이 있다. 그게 너냐? 라는 문구가 뜰 것이다.
나는 이미 도메인을 연결했던 사이트라서 저런 메시지가 뜨나 보다. 이러든 저러든 여하튼 Add domain을 클릭한다.

Add domain 정상 확인

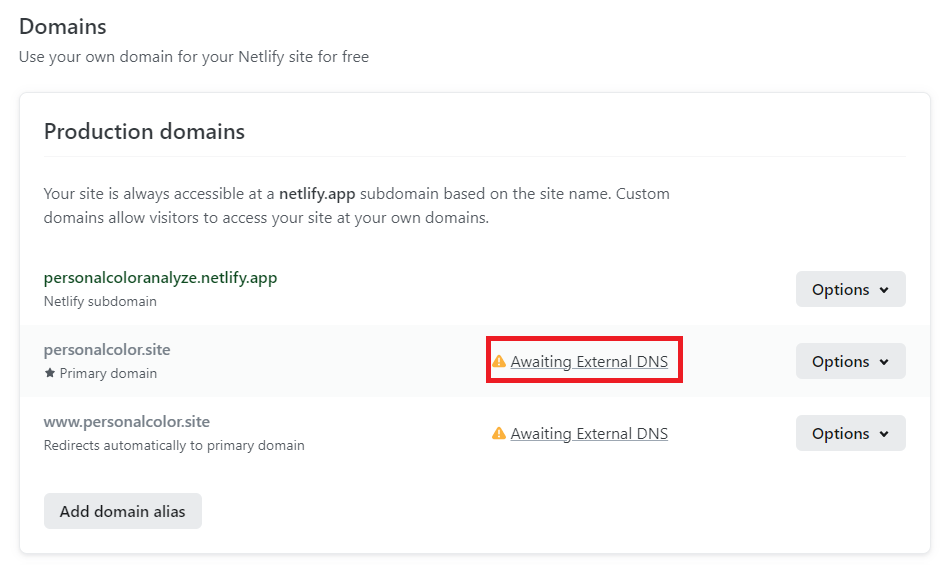
Awaiting External DNS 클릭

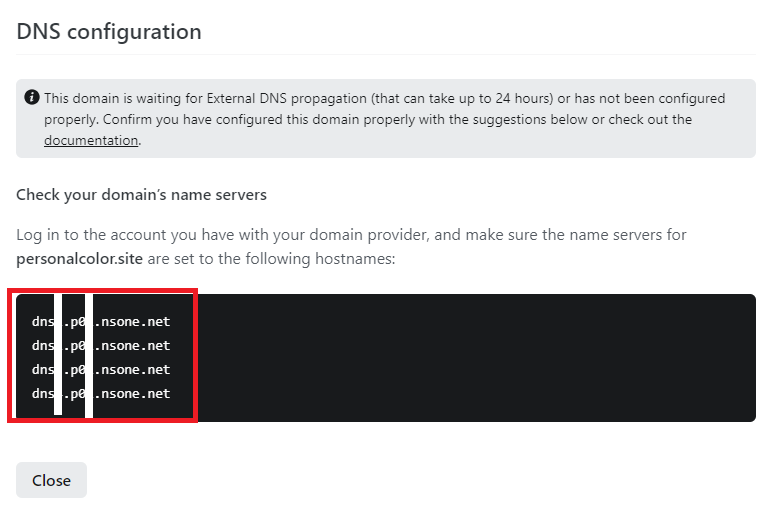
Awaiting External DNS를 클릭하면 네임서버를 확인할 수 있다.
이를 기억해 두자. 아니, 기억하기 어려우니, 메모장에 저장해 두자.

이 네임서버를 가비아에서 설정할 것이다. 다시 가비아 마지막 파트로 돌아가자 // 도메인 관리 페이지
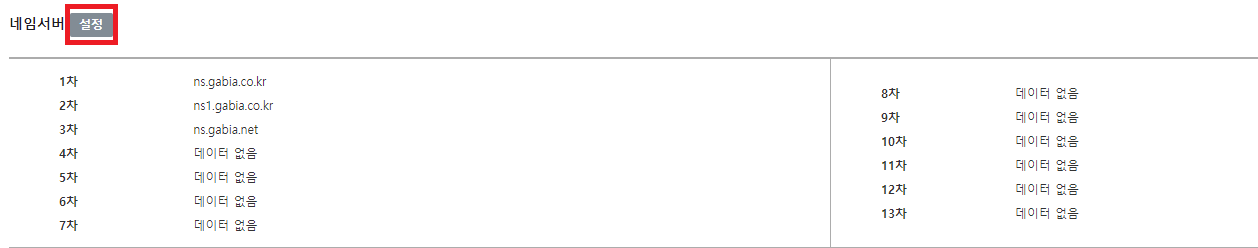
네임서버 설정을 클릭하자.

직전 메모장에 메모한 네임서버를 1차, 2차, 3차, 4차 구분 란에 각각 채워 넣자.
본인 이메일 혹은 휴대폰을 통해 소유자 인증을 마치고, 적용 버튼을 누른다.

네임서버 적용 완료 확인

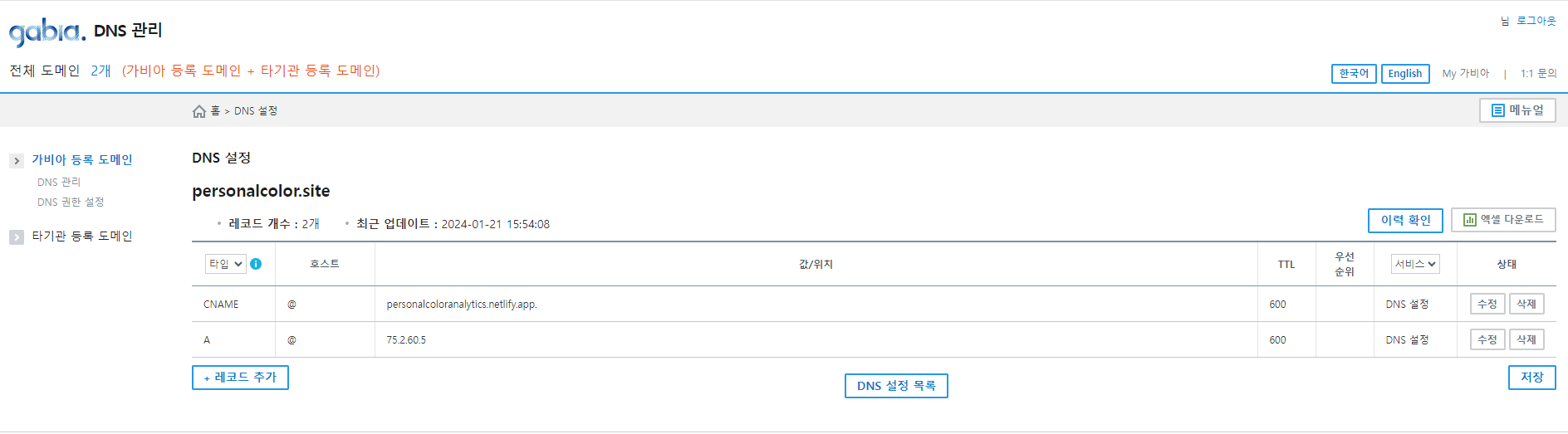
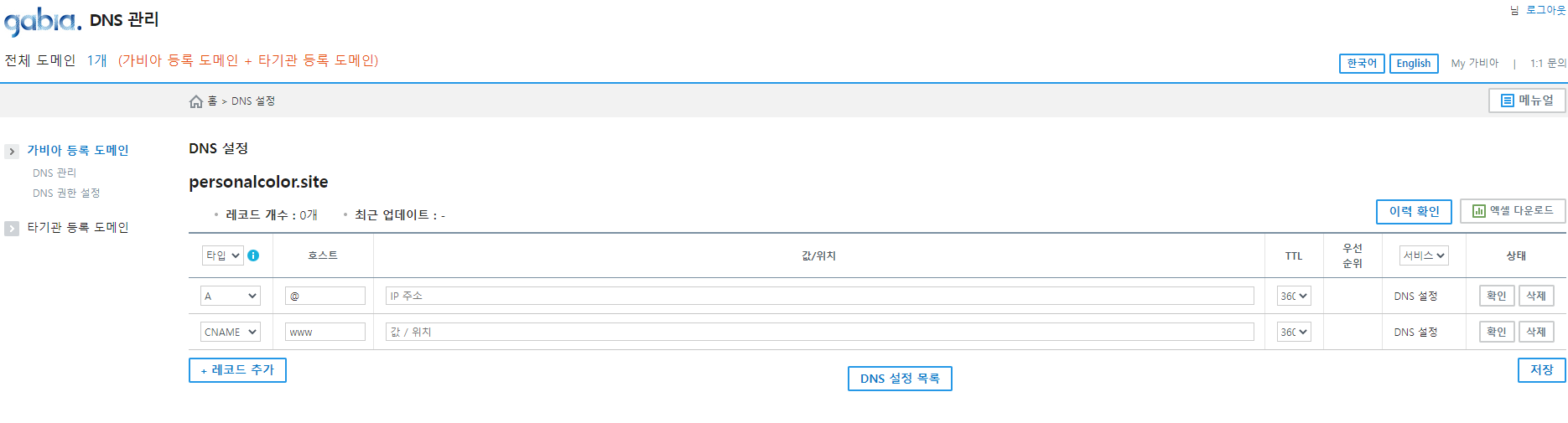
DNS 설정까지 완료. / A, CNAME

우리가 잊고 있었던 부가서비스(안전 잠금)를 신청하자. // 무료니까 놓치지 말자.
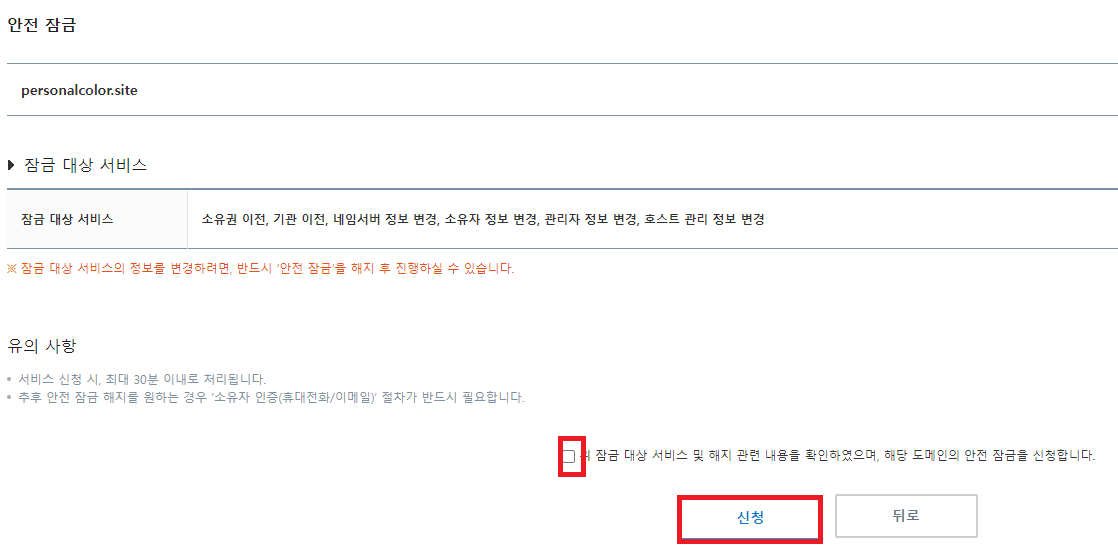
좌측의 도메인 보안을 클릭하고 해당 웹 사이트의 체크박스를 체크 후, 안전 잠금을 클릭하자.

하단의 체크박스를 선택하고 신청 버튼을 눌러주자. // 직관적으로 신청 방법이 이해가 되는 페이지라고 보여진다.

가비아 홈페이지에서 작업할 것은 모두 마쳤다.
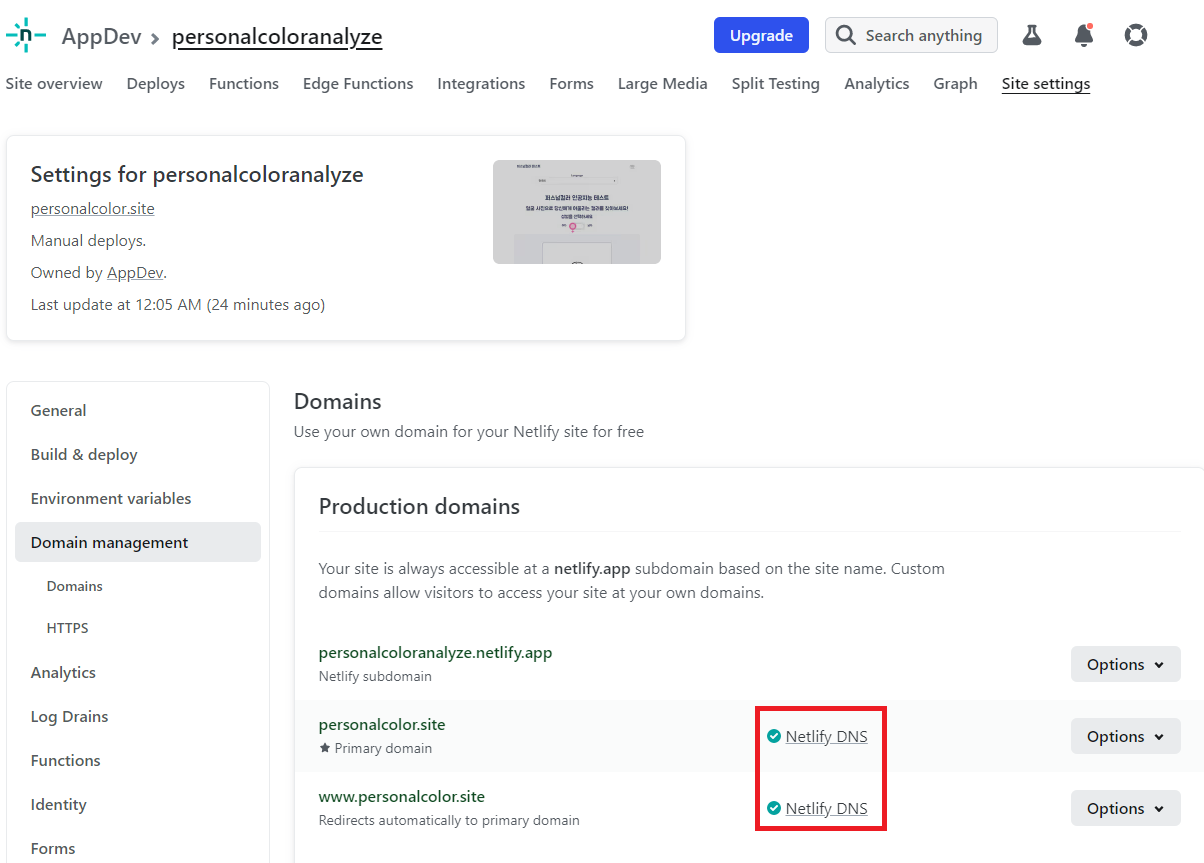
이제 netlify 사이트에서 Awaiting External DNS가 DNS Netlify로 변하길 기다리자. 시간이 다소 소요된다.

내친김에 SSL 설정까지 해보자. 같은 페이지에서 스크롤을 내려보자.
// https 보안 암호화 작업이 필요하다. 작업을 하지 않으면 https://도메인 접속이 안된다.
// 기본도메인, www.도메인, http://도메인만 접속이 가능하다.
이미 해당 사이트는 SSL certificate를 완료한 터라,
지금까지 따라온 독자가 있다면 여러분이 보는 화면과 다를 것이다.
기억나는 대로 여러분이 하여야 할 다음 작업을 글로 기술하자면
Verify DNS configuration 버튼 클릭 → // 1시간 정도 소요
ready to provision이 되면 Let's Encrypt certificate 버튼이 활성화. 해당버튼 클릭. →
Provision certificate 클릭 → https enabled, SSL certificate 완료 → https 접속 가능

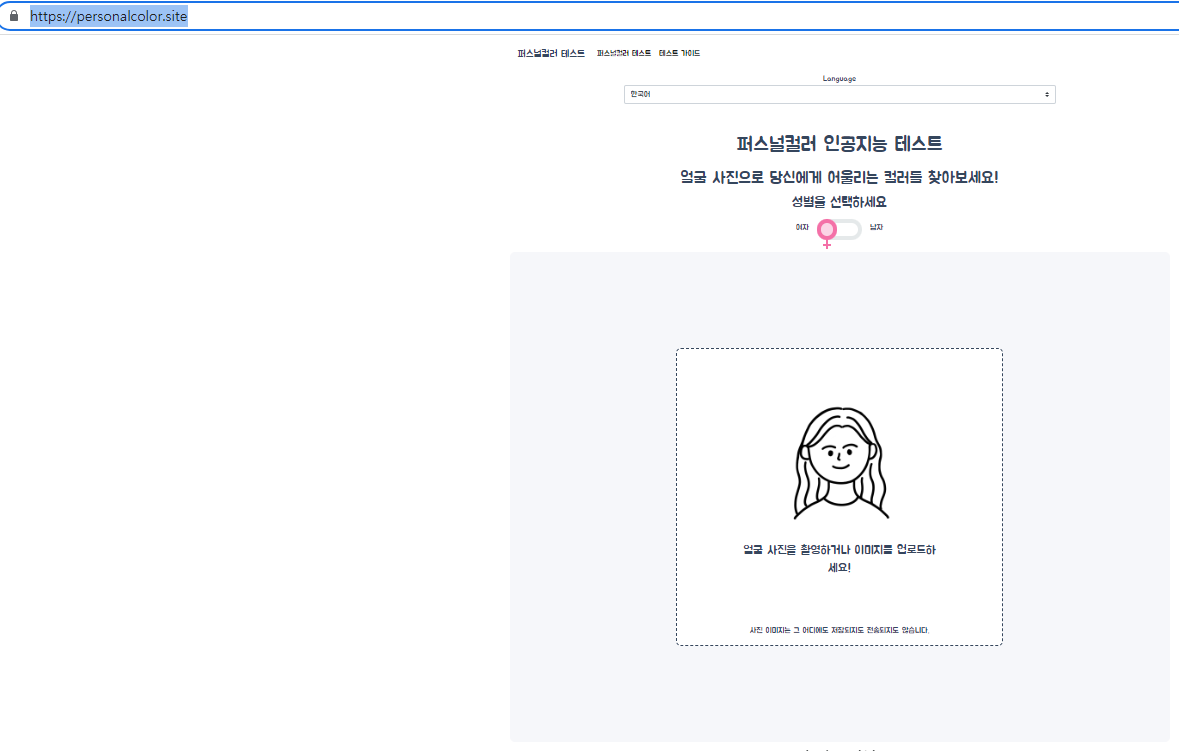
https://로 접속해도 웹 페이지가 잘 구동하는 것을 확인할 수 있다.

사이트 간 연결을 네임서버가 아닌 A type record 혹은 CNAME type record를 이용하는 방법도 있다는 점을 공유한다.

다음 블로그 글에서 A type record와 CNAME type record를 활용하는
가비아에서 생성한 도메인과 티스토리 블로그를 연결하는 방법을 소개코자 한다. 끝!
'생활코딩' 카테고리의 다른 글
| 구글 서치 콘솔 설정 w/ 티스토리 (0) | 2024.01.18 |
|---|---|
| 가비아 도메인 생성 + 연결 w/ 티스토리 블로그 (0) | 2024.01.18 |
| HTML 오픈소스?를 활용하여 쉽게 페이지를 구현하자 w/ codepen.io (0) | 2024.01.18 |
| HTML SNS 기능을 추가해보자 w/ addthis (0) | 2024.01.18 |
| HTML 댓글 서비스 제공하기 w/ disqus (0) | 2024.01.18 |




