고정 헤더 영역
상세 컨텐츠
본문
인터넷에서는 세상을 이롭게 하는 데 대의?를 가진 코딩 능력자님들이 그들이 만든 코딩을 공유한다.
코딩뿐만 아니라, 심지어 디자인까지도 말이다. // 디자인이란 Style, 즉 CSS를 말한다.
codepen.io 사이트를 소개한다.
웹 페이지 구조와 시퀀스, 그리고 디자인을 적극 활용하거나, 단순 참조하거나,
본인 입맛대로 수정해서 쓰면 된다. (지금은 오픈소스 시대가 아닌가)
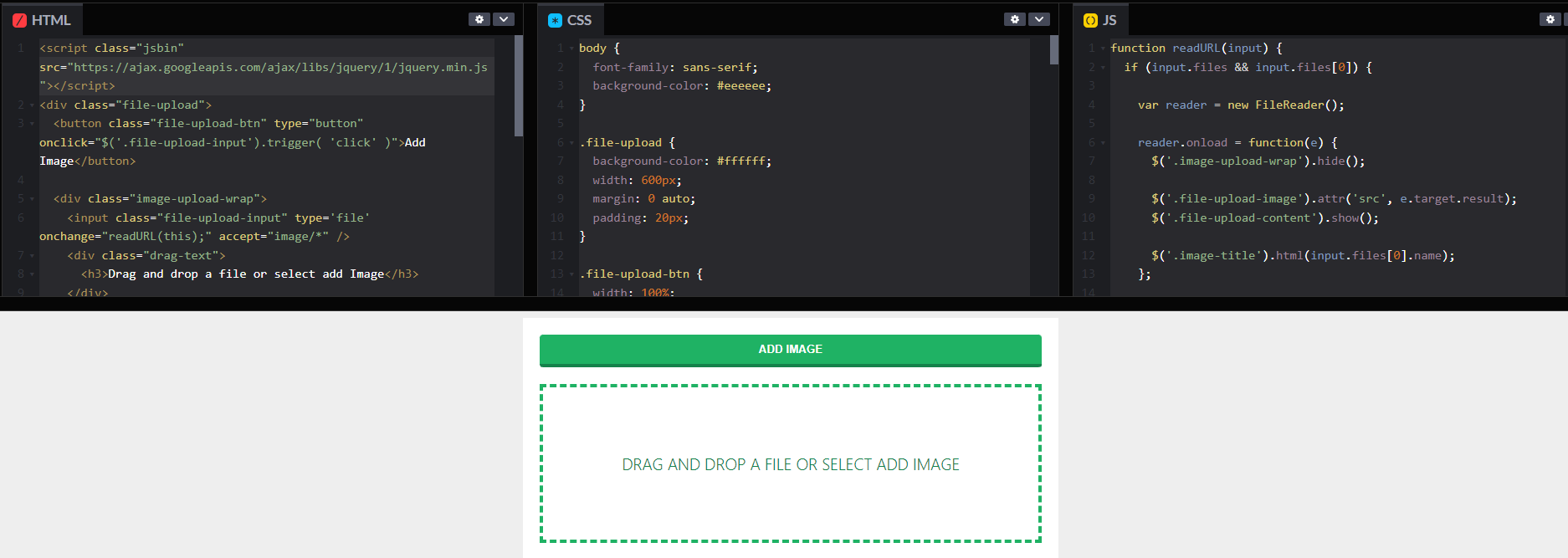
AaronVanston씨가 게시한 글을 참조해서 예시로 실행해 보겠다.
thanks to my fellow friend, AaronVanston!

위 이미지대로 웹 페이지를 구성하기 위한 HTML, CSS, JS 코드를 모두 제공한다.


일단 무작정 따라해보자.
HTML 코드는 우리가 작업하는 html 파일에서 <head></head> 사이에 넣어주고,
CSS 코드는 style.css 파일에 반영하고,
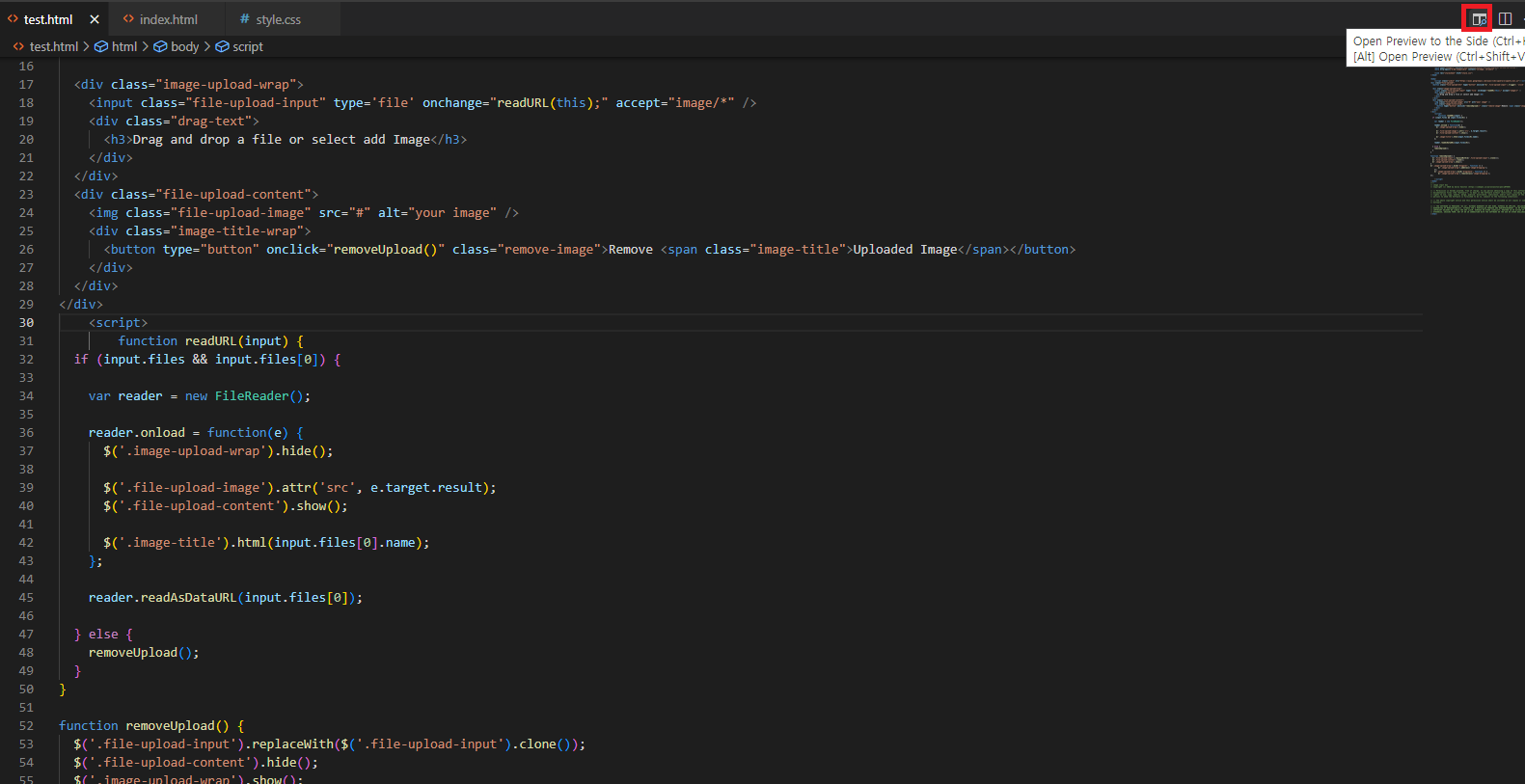
JS 코드는 우리가 작업하는 html 파일에서 <body></body>안에 <script></script>를 추가하여 그 사이에 넣어준다.

반영한 결과는 Visual studio code에서 Preview 기능으로 확인할 수 있다.

// Preview는 Visual studio code의 Extension에서 별도 기능을 추가해주어야 한다. Preview라고 검색해 보길 바란다.

주의사항!
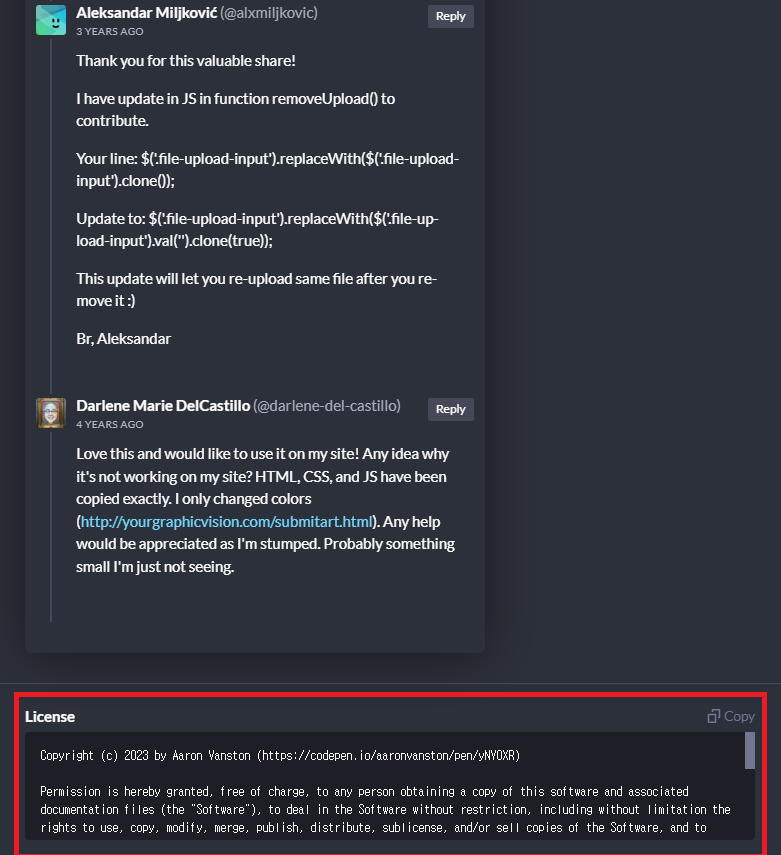
참고한 게시 글의 License Copyright를 확인해서 그들이 제시하는 가이드에 따라서 Copyright를 코드에 반영하자
(물론, 주석으로)

License를 확인한 결과 저작권을 코드에 명시만 한다면 free로 니 맘대로 사용하라 신다.
// 나는 </body></html> 사이에 주석으로 넣었다. 정해진 위치는 없다고 한다.
// 훌륭한 기능을 free로 공유해 주는데 이 정도 가이드는 하라는 대로 도의로 지켜주도록 하자.
끝!
'생활코딩' 카테고리의 다른 글
| 가비아 도메인 생성 + 연결 w/ 티스토리 블로그 (0) | 2024.01.18 |
|---|---|
| 가비아 도메인 생성 + 연결 w/ netlify 페이지 (0) | 2024.01.18 |
| HTML SNS 기능을 추가해보자 w/ addthis (0) | 2024.01.18 |
| HTML 댓글 서비스 제공하기 w/ disqus (0) | 2024.01.18 |
| HTML gtag 활용하여 유저 니즈를 파악해보자 w/ google analytics (0) | 2024.01.18 |




