고정 헤더 영역
상세 컨텐츠
본문
내 웹페이지에 SNS 기능을 추가해 보자.
구글에서 addthis를 검색한다. 그리고 상단에 노출되는 링크를 클릭하자.
Get Started, It's free 클릭 // 역시 공짜가 최고다.

Share Buttons를 클릭하자.
// addthis에서는 기능을 많이 제공한다. 그 중에서도 우리의 목적은 SNS이므로, Share Button을 클릭한다.

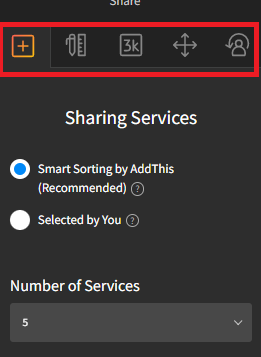
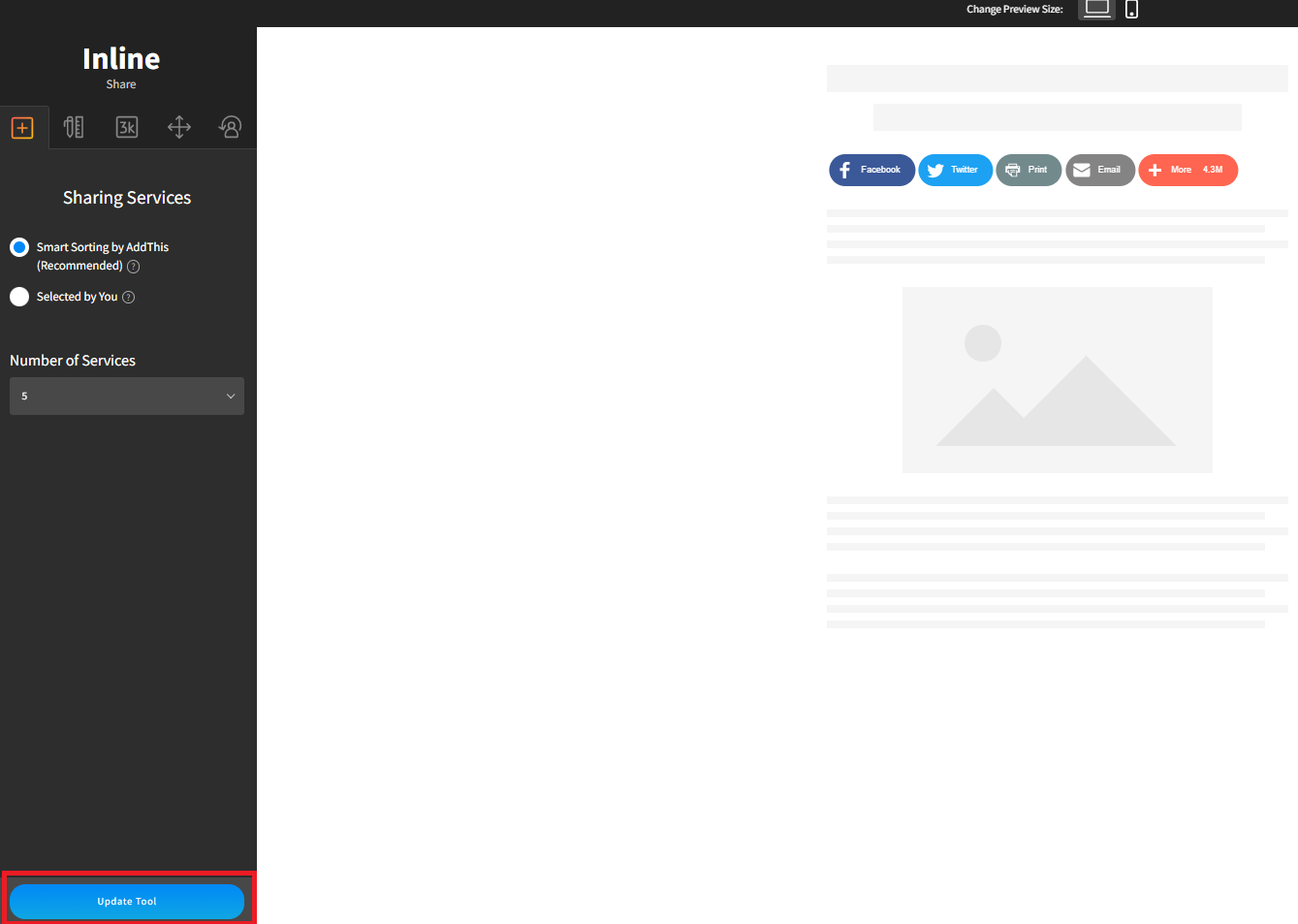
addthis 기능을 어떻게 시각화할지 등을 설정하는 화면이다.
SNS 매체 수를 선택할 수 있고, SNS 매체를 클릭하는 아이콘의 모양과 크기를 설정할 수 있다.
기능을 하나씩 눌러보고 본인 기호에 맞는 SNS UI를 설계해 보자.

SNS UI 설계를 마무리하였다면, Activate a Tool을 선택하자.
나는 이미 Tool을 활성화하였기 때문에 Activate a Tool이 아닌 Update a Tool이라고 현시된다.

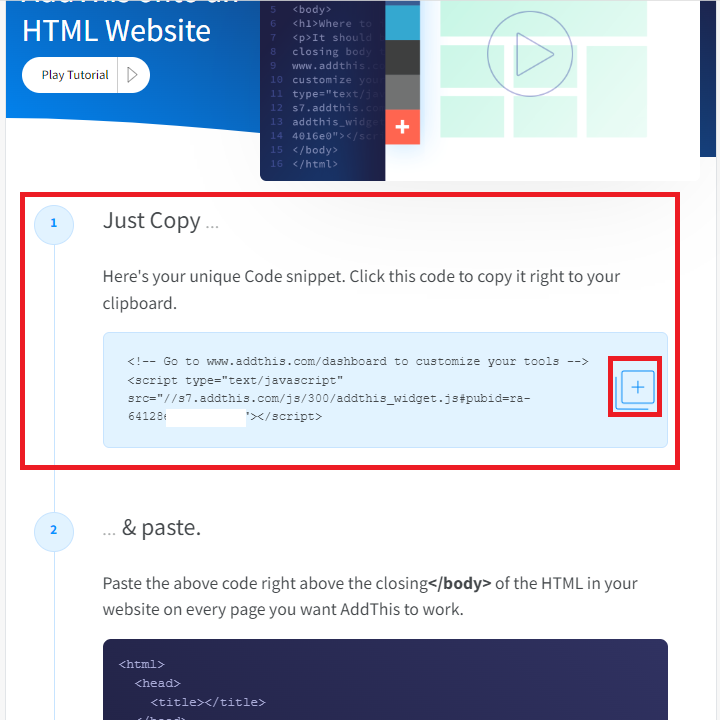
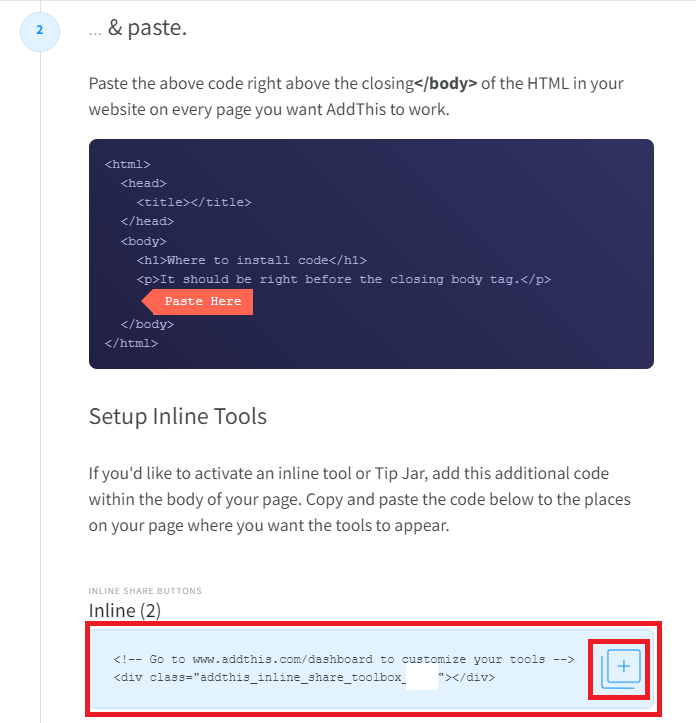
Activate a Tool 선택 후에 코드가 담긴 페이지가 Auto로 루팅 될 것이다. 1번 코드를 <head></head> 사이에 넣고,
// +를 클릭하면 자동복사가 된다.

2번 코드를 <body></body> 사이에 넣는다.
// 단, 2번 코드는 웹 페이지 UI상 원하는 위치에 배치하여야 한다. div, img 배치처럼 말이다.

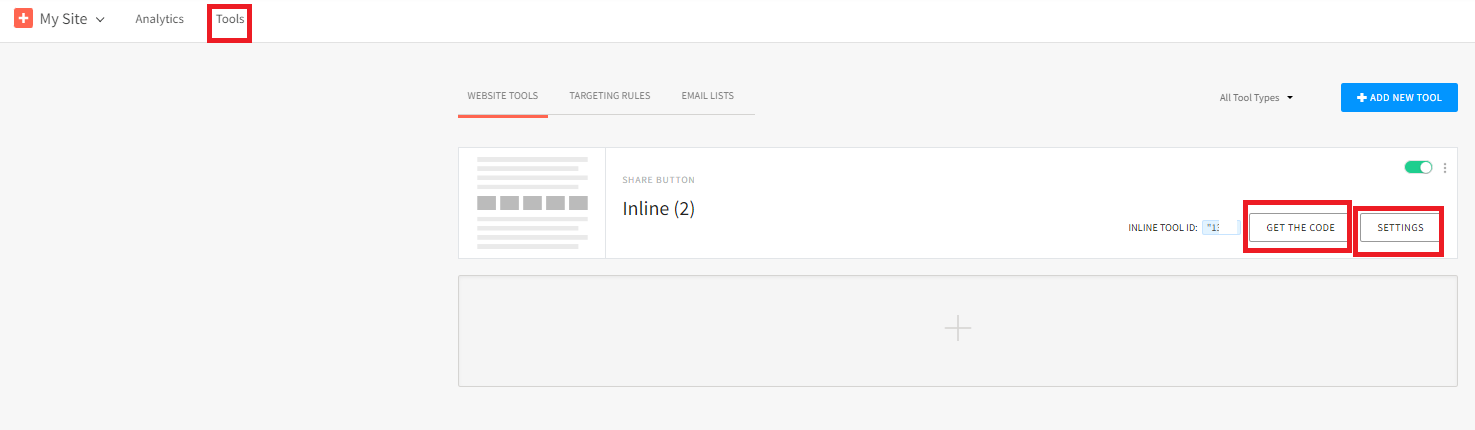
이미 Activate한 Tool을 Update 하기 위해서는

페이지 상단의 Tools를 누르고 이미 Activate한 addthis의 SETTINGS를 선택하여 커스터마이징 후,
GET THE CODE를 클릭하여 위와 같이 1번 코드를 <head></head> 사이에, 2번 코드를 <body></body> 사이에 넣는다.

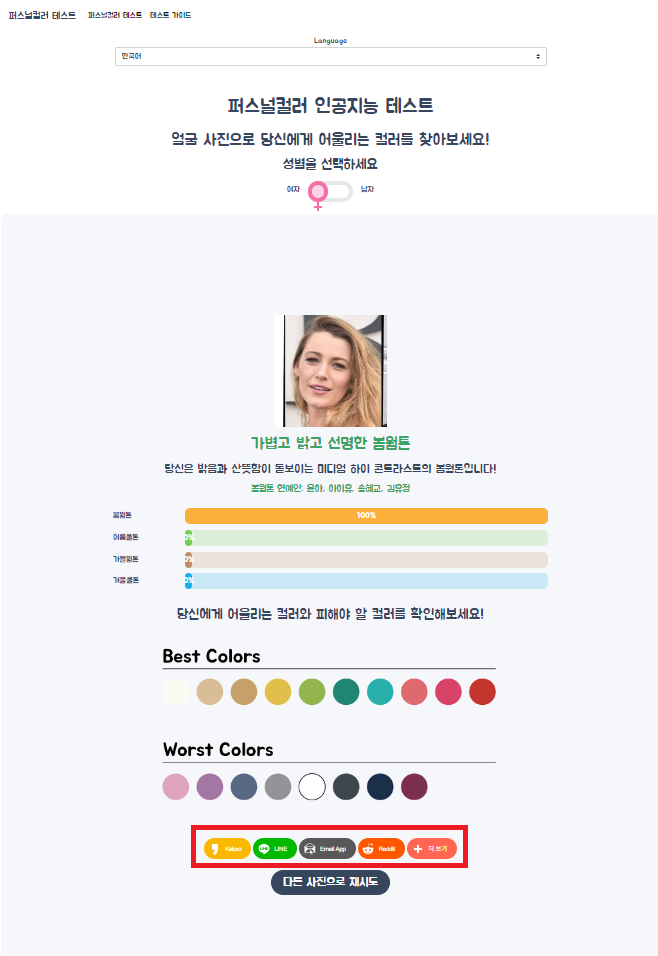
SNS 기능 구현 완료!
'생활코딩' 카테고리의 다른 글
| 가비아 도메인 생성 + 연결 w/ netlify 페이지 (0) | 2024.01.18 |
|---|---|
| HTML 오픈소스?를 활용하여 쉽게 페이지를 구현하자 w/ codepen.io (0) | 2024.01.18 |
| HTML 댓글 서비스 제공하기 w/ disqus (0) | 2024.01.18 |
| HTML gtag 활용하여 유저 니즈를 파악해보자 w/ google analytics (0) | 2024.01.18 |
| HTML 검색엔진 최적화(SEO) w/ robots.txt, sitemap.xml (0) | 2024.01.18 |




