고정 헤더 영역
상세 컨텐츠
본문
내가 만든 웹 페이지를 이용하는 유저에게 댓글 서비스를 제공해 보자.
구글에서 disqus를 검색하자. 그리고 상단에 보이는 링크를 따라가 보자. // https://disqus.com/

GET Started 클릭

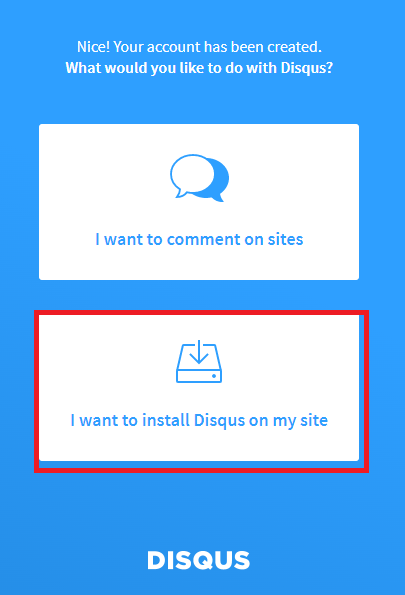
I want to install Disqus on my site 클릭

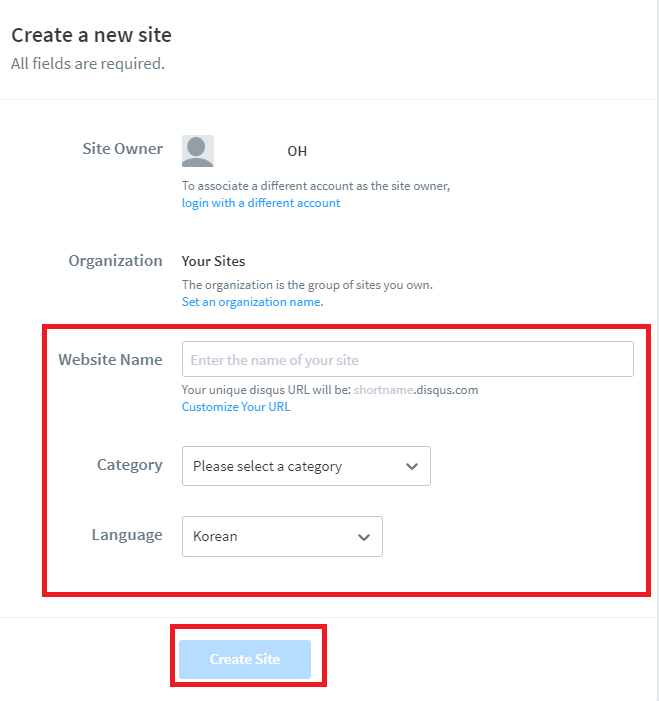
내 홈페이지 이름을 유일한 값, 그러니까 고유값으로 설정한다. (일반 플랫폼의 계정 아이디의 정책과 같다)
그리고 웹 페이지의 성격이 무엇인지, // 엔터테인먼트, 게임 등
마지막으로 disqus의 언어 환경을 무슨 언어로 할 지를 선택한다.
// 내가 만든 홈페이지는 10개의 언어로 구현했으므로, 영어로 하겠다. 선택사항에 한글도 있다!

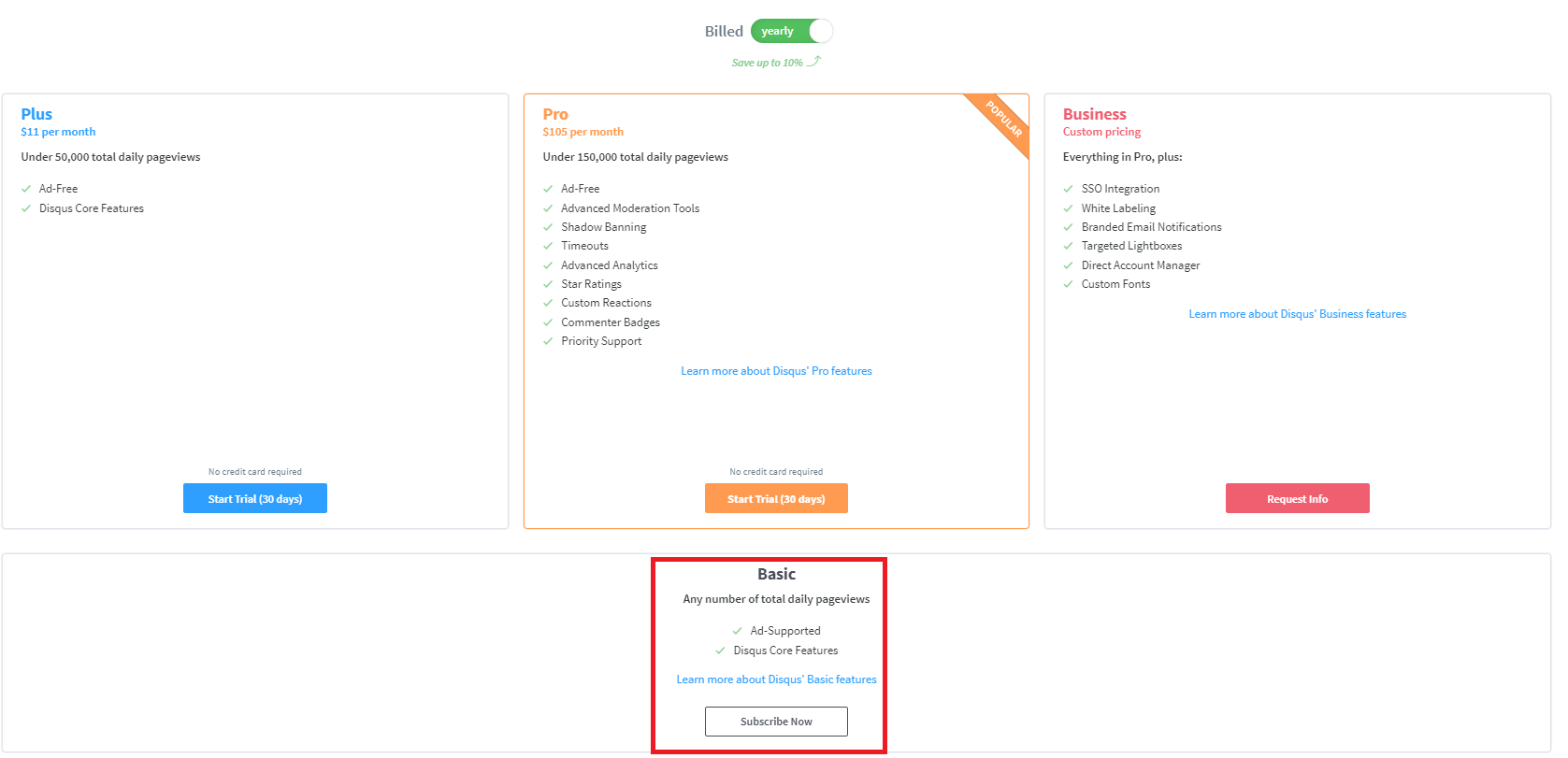
Plan을 선택해야 한다. Plan이 여러 가지 있는데, 나는 무료버전인 Basic을 선택하겠다.
옵션을 읽어보고 필요에 따라 Plan을 선택하여 쓰면 될 것이다. (물론, 유료로)

당신의 웹 사이트는 무슨 플랫폼을 썼냐고 물어본다. 나는 어느 것도 쓰지 않았다.
따라서 I dont see my platform listed, install manually with Universal Code를 클릭한다.

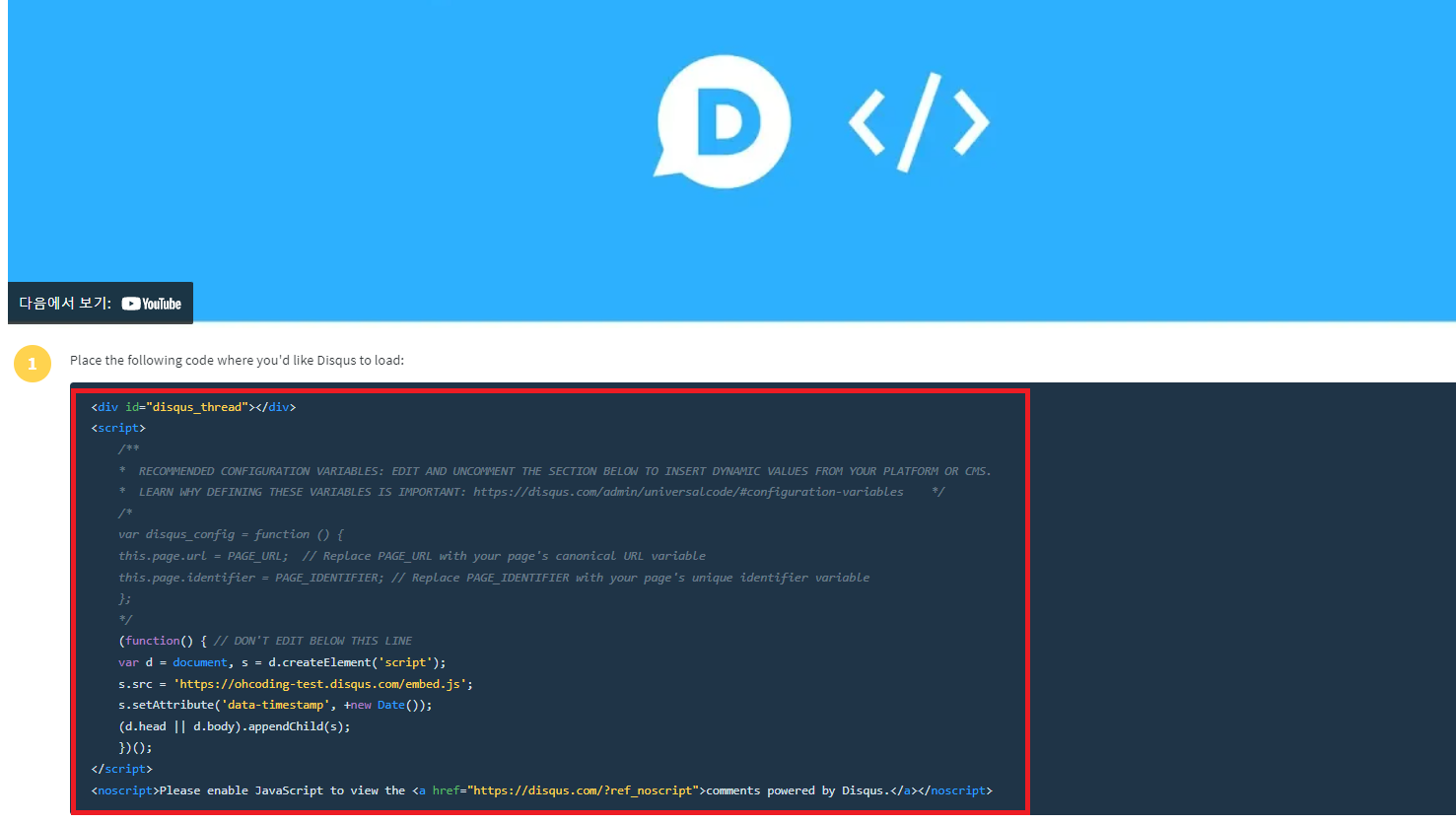
다음 창에서 스크롤을 조금 내려보면 코드가 보인다. 이 코드를 <body></body> 안에 넣어주자.

번외로 이 disqus에 대해 커스터마이징이 가능하다. / 맞춤설정
스크롤을 더 내려서 configure을 클릭한다.
문자 스타일, 폰트 등을 설정할 수 있으므로 입맛에 맞게 수정해 보자. // 설정하지 않아도 댓글 서비스는 잘만 돌아간다.


configure은 안 해도 되지만 설정을 변경하여 configure하면
바로 전 페이지에서 확인했던 <body></body> 안에 붙여 넣는 그 코드가 변경된다.
configure을 설정하지 않은 코드를 웹 페이지에 적용해 놓고 configure을 설정하면
본인이 설정한 configure이 적용이 되지 않은 댓글 서비스가 운영된다는 말이다.

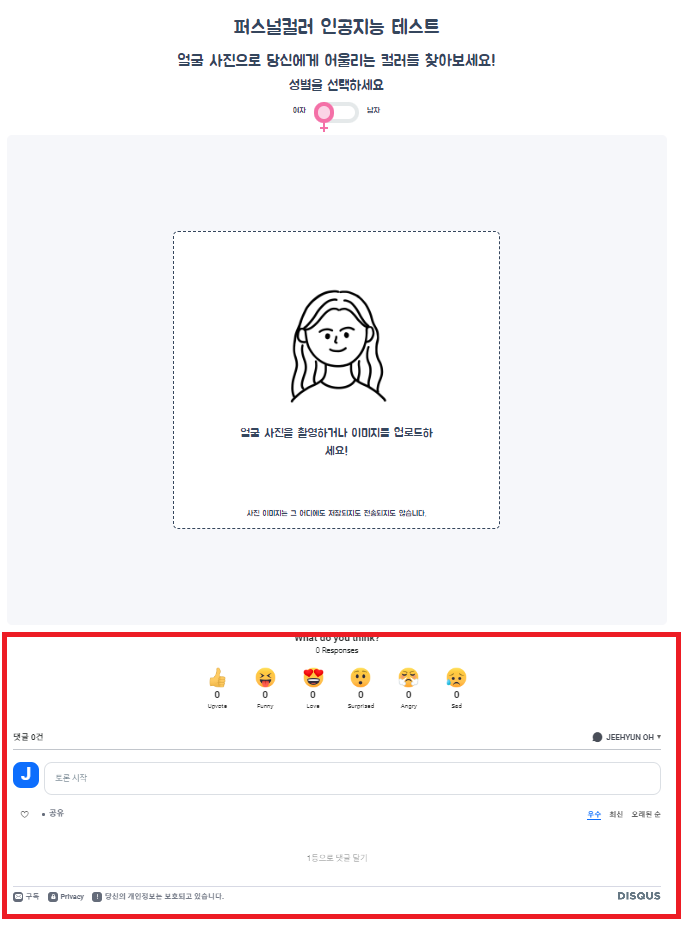
Tada~
'생활코딩' 카테고리의 다른 글
| HTML 오픈소스?를 활용하여 쉽게 페이지를 구현하자 w/ codepen.io (0) | 2024.01.18 |
|---|---|
| HTML SNS 기능을 추가해보자 w/ addthis (0) | 2024.01.18 |
| HTML gtag 활용하여 유저 니즈를 파악해보자 w/ google analytics (0) | 2024.01.18 |
| HTML 검색엔진 최적화(SEO) w/ robots.txt, sitemap.xml (0) | 2024.01.18 |
| HTML 웹 페이지 탭에 favicon 띄워보자. (0) | 2024.01.18 |




