고정 헤더 영역
상세 컨텐츠
본문
우리가 애써 만든 웹 페이지는 홍보하지 않으면 그리고 특정 검색어가 노출되지 않으면 아무도 오지 않는다.
홍보는 차치하고 검색어 노출이라도 시켜보자. 이를 Search Engine Optimization, 통칭 SEO라고 일컫는다고 한다.
네이버에서 서치어드바이저를 검색해 보자. 그리고 최상단에 뜨는 링크를 타서 들어가 보자. (로그인은 필수)

스크롤이 조금 내려보면 아래와 같은 링크가 있을 것이다. 클릭!

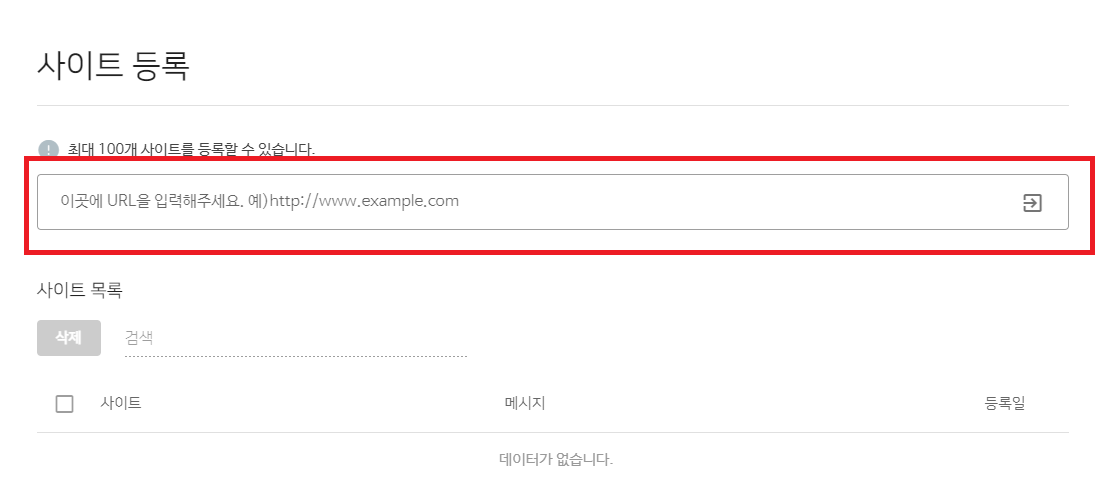
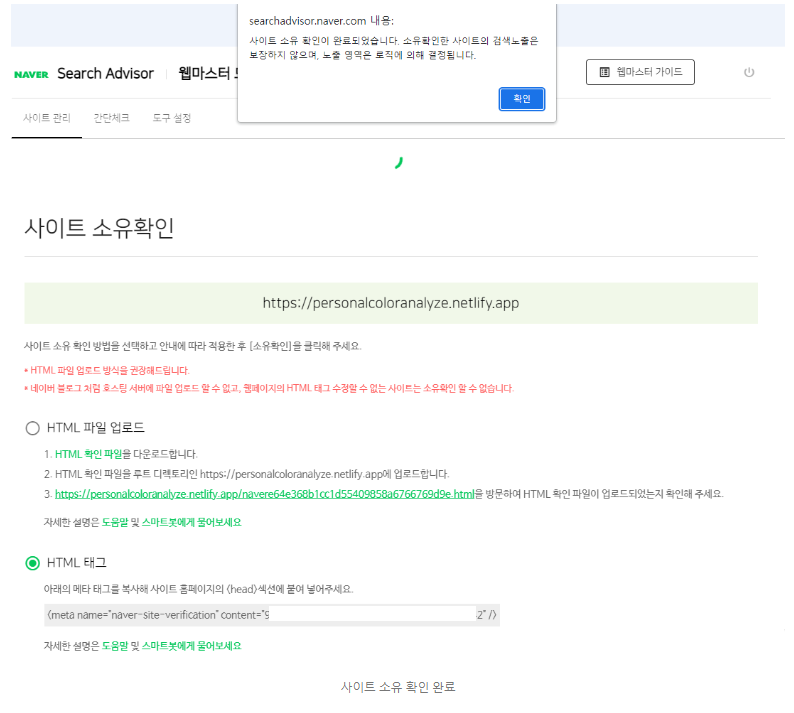
본인이 만든 site의 URL을 기입하자

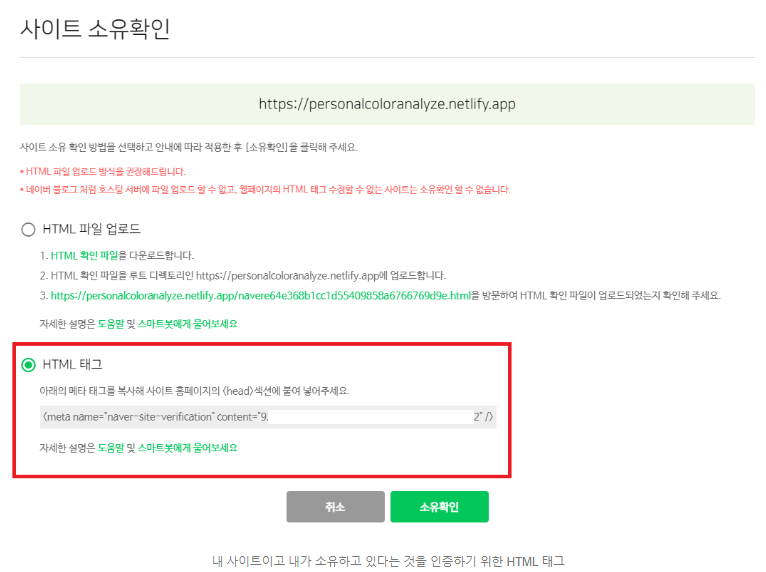
Visual studio code에서 본인이 작업한 코딩에 <head></head> 사이에
아래 그림상 빨간 네모로 표시한 HTML 태그를 붙여 넣자. 그리고 소유확인 버튼 클릭.

사이트 소유 여부가 확인되었다.

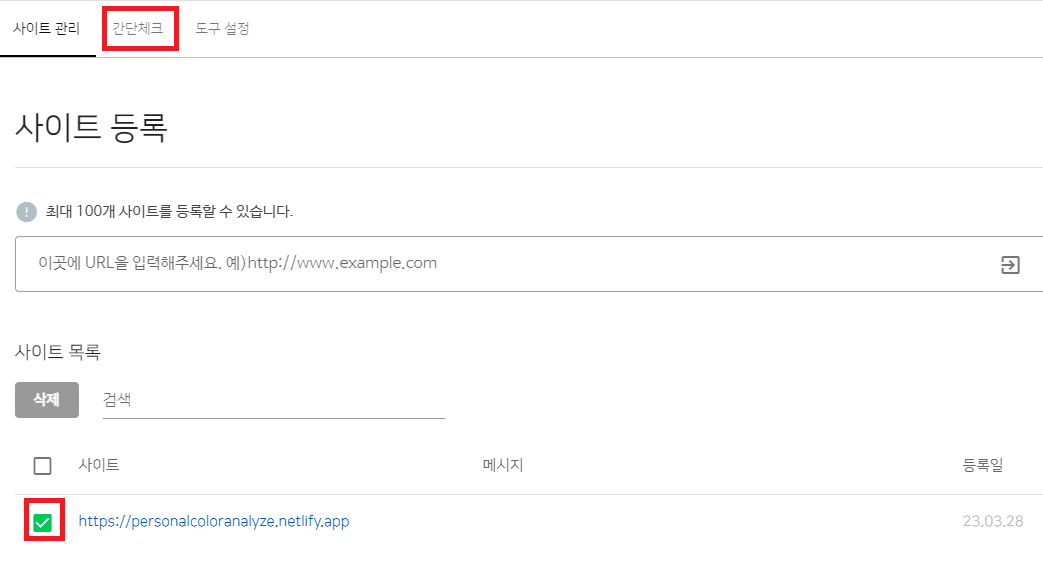
사이트 목록을 확인하니 사이트 등록이 완료되었다. 상단의 간단체크를 클릭하자.

등록한 사이트의 URL을 넣어주고 엔터

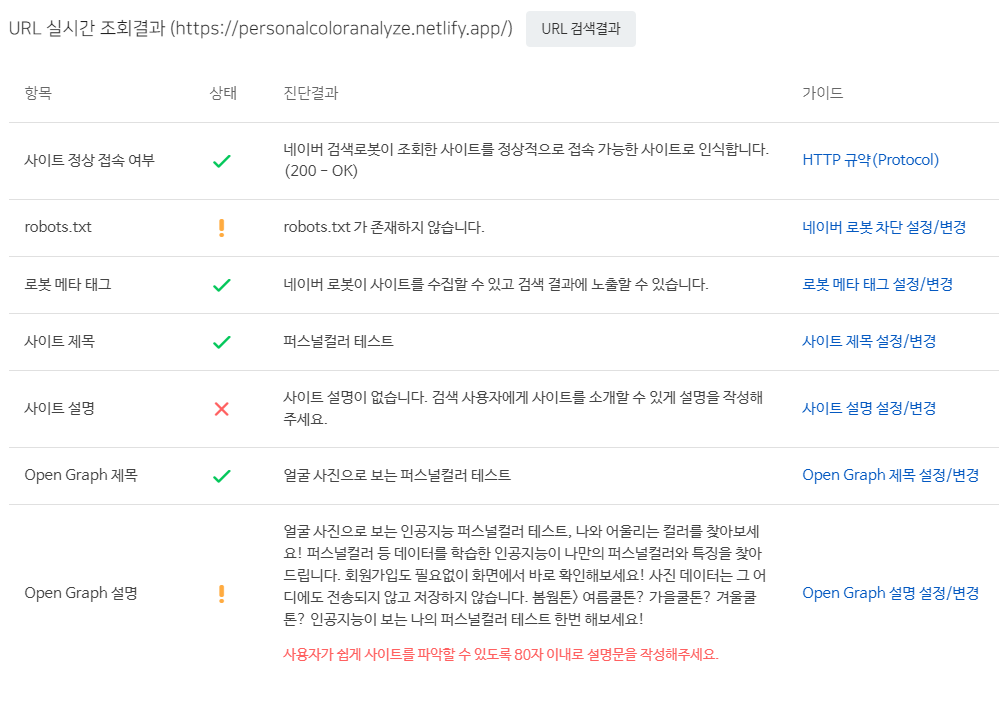
내 웹 페이지를 대상으로 하는 웹 검색과 관련하여 여러 항목별 체크리스트를 조회할 수 있다.
그리고 상태가 V 체크가 아닌 ! 혹은 X 라면 우측의 항목별 가이드를 참고하여 이를 V 체크로 바꿔주도록 하자.

! 혹은 X로 표시된 항목 중에서, 특히! robots.txt를 알아보겠다. 상단의 사이트 관리를 눌러보자.
그리고 사이트 목록에 있을 내 사이트를 클릭하자.

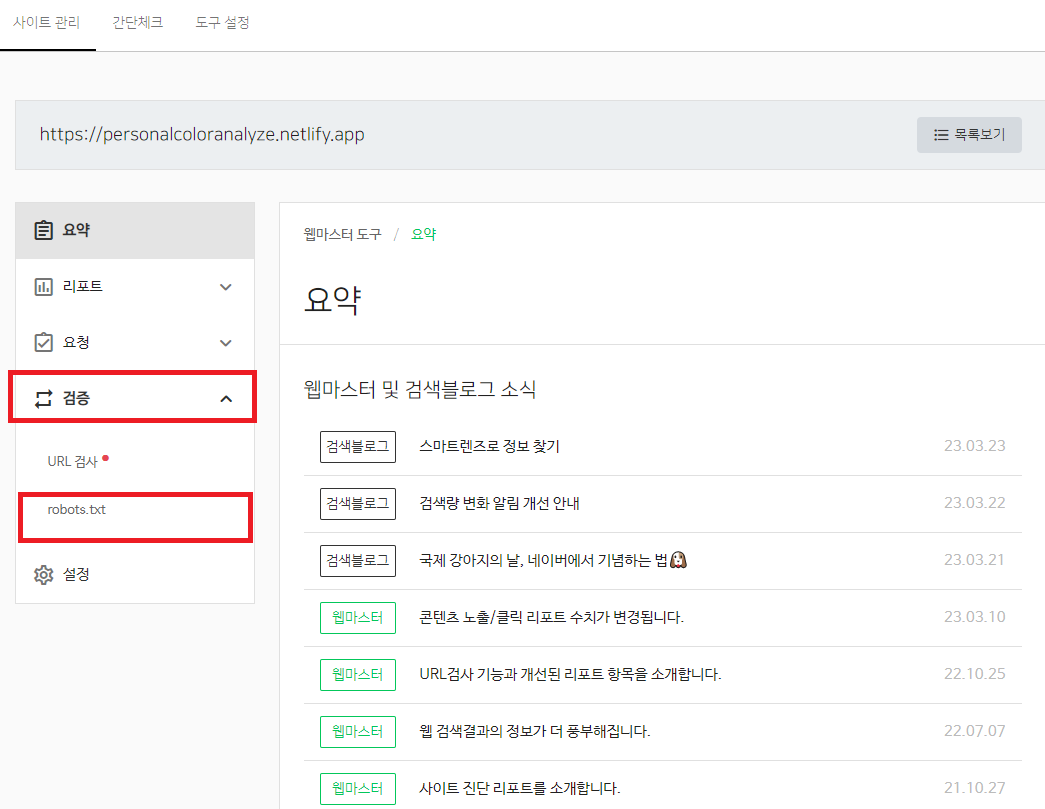
검증 클릭 + robots.txt 클릭

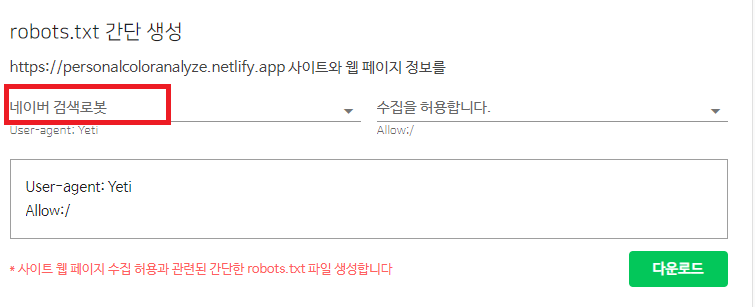
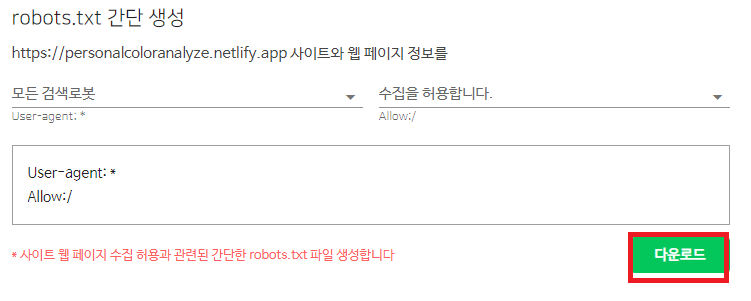
robots.txt 간단 생성이라는 구분에서 네이버 검색로봇을 모든 검색로봇으로 바꾸자.

그리고 다운로드를 클릭.

다운로드된 파일을 우리가 계속 작업해 온 visual studio code의 작업폴더에 넣는다. (하위폴더 넣으면 안 돼!)
내친김에 sitemap.xml도 만들자. (이 역시 SEO 최적화에 도움이 된다고 한다.)
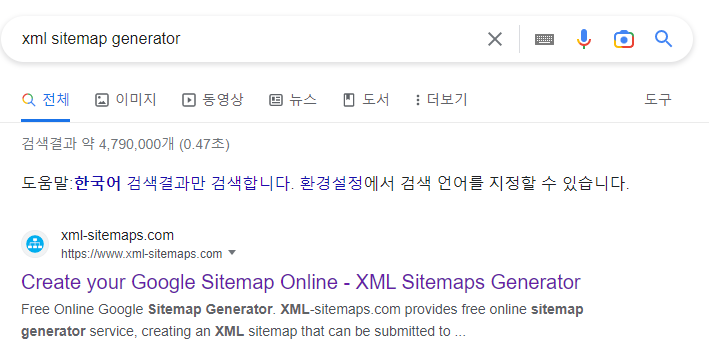
구글에서 xml sitemap generator 검색해서 상단에 노출되는 링크를 눌러보자. // https://www.xml-sitemaps.com/

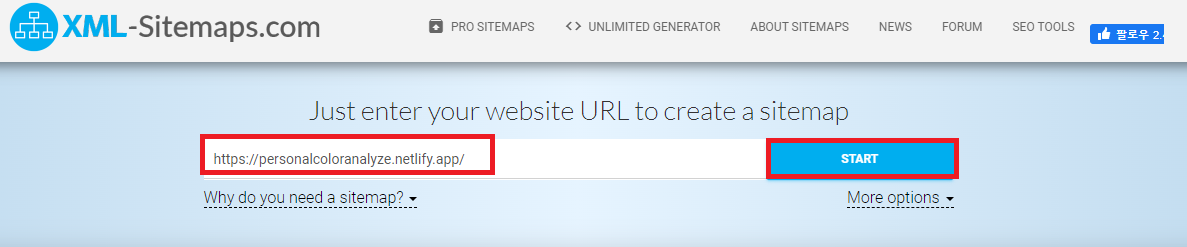
내 웹 페이지의 URL을 기입하자. 그리고 START 클릭

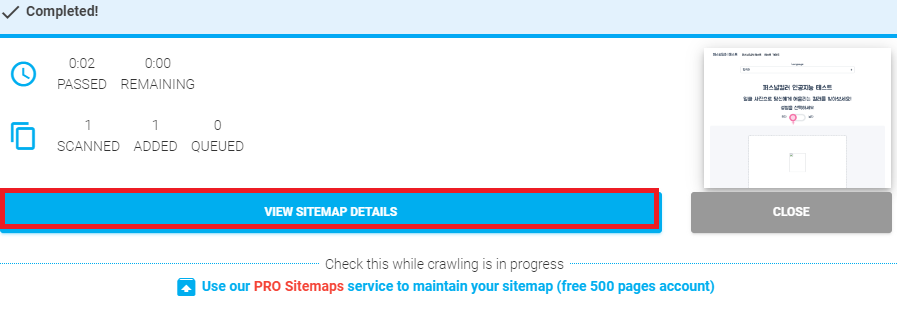
실행 결과를 기다리자. 10초도 안 걸린다. 그리고 VIEW SITEMAP DETAILS 클릭

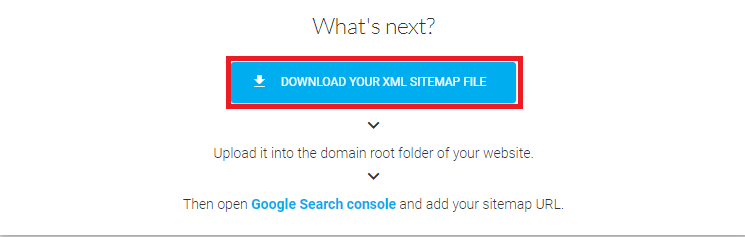
DOWNLOAD YOUR XML SITEMAP FILE 클릭

이 파일 역시 다운로드된 파일을 우리가 계속 작업해 온 visual studio code의 작업폴더에 넣는다. (이것도 하위폴더에 넣으면 안 돼!)
여기까지 따라왔다면 작업폴더에 robots.txt와 sitemap.xml 파일 두 개가 있을 것이다.
robots.txt를 메모장으로 열어보자
Sitemap: https://본인웹페이지URL주소/sitemap.xml를 추가하자
// 예시 : Sitemap: https://personalcoloranalyze.netlify.app/sitemap.xml


작업이 끝났다. 다시 deploy 해보자.
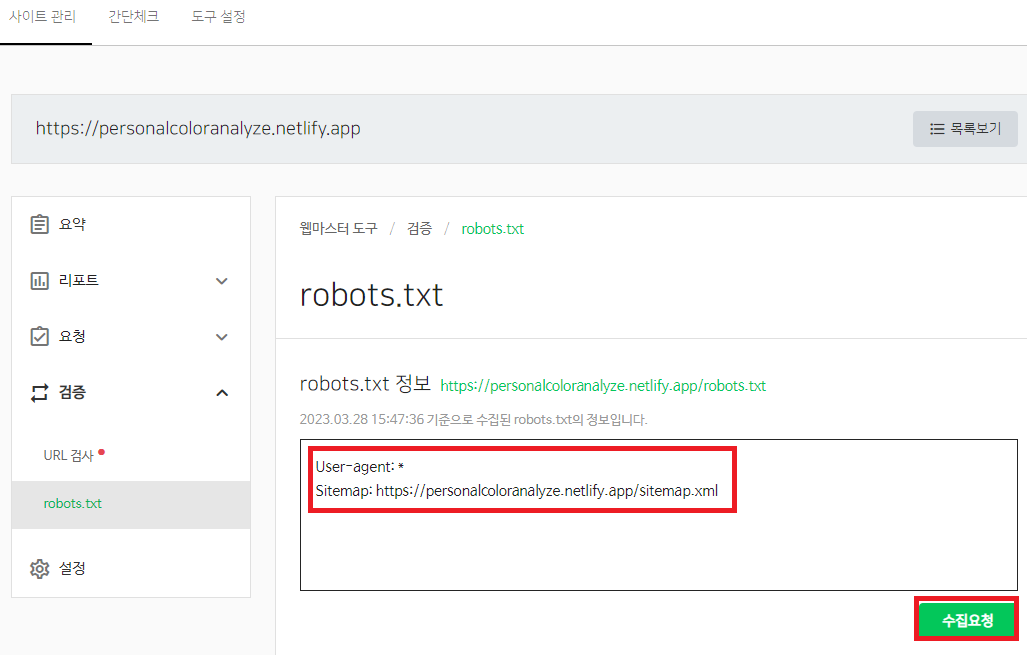
다시 네이버 서치어드바이저로 돌아가자. 그리고 사이트관리 - 사이트목록 - 검증 - robot.txt - 수집요청 클릭

수집요청 클릭을 하면 직전에 robots.txt에 추가한 sitemap이 반영되었음을 알 수 있다.
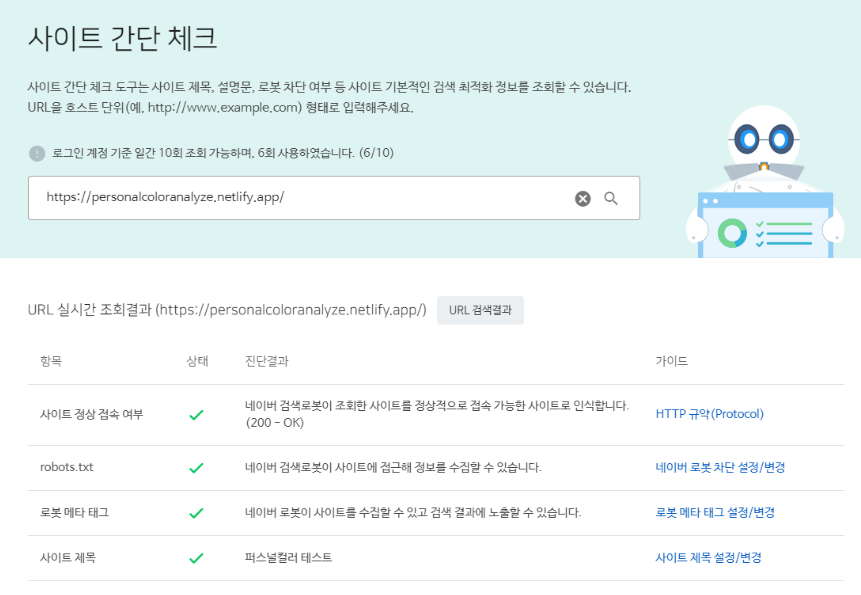
그리고 간단 체크에서 다시 URL을 기입하여 체크리스트를 확인하면 !가 해소되었음을 확인 가능하다.

기타 항목들을 항목별 가이드를 따라서 V로 상태를 변경시키고 하루 이틀이 지나면 네이버에서 검색이 가능할 것이다. 끝!
'생활코딩' 카테고리의 다른 글
| HTML 댓글 서비스 제공하기 w/ disqus (0) | 2024.01.18 |
|---|---|
| HTML gtag 활용하여 유저 니즈를 파악해보자 w/ google analytics (0) | 2024.01.18 |
| HTML 웹 페이지 탭에 favicon 띄워보자. (0) | 2024.01.18 |
| HTML Style(CSS) 보정 w/ 개발자도구 F12 (0) | 2024.01.18 |
| HTML tag hide(), show() / div, img 등 (0) | 2024.01.18 |




