고정 헤더 영역
상세 컨텐츠
본문
html 페이지를 코딩으로 구현할 때 각 시퀀스별, function별 gtag를 설정함으로써
내 웹 페이지에서 유저들이 어떤 기능을 많이 썼는지 추적할 수 있는 기능이 있다고 한다.
(아직 내가 만든 웹 페이지는 공식런칭하지 않아서 gtag 데이터가 쌓이는 것을 보지 못 하였기 때문에.
아마 그런 기능 따위일거라고 추측하는 바이다.)
이를 활용한다면 사용 빈도가 높은 기능을 보다 더 개선해서 더 많은 유저의 유입을 기획할 수 있을 듯 싶다.
// 마케팅 등 측면에서
이 gtag 기능을 어떻게 구현하는지 알아보자
gtag 기능은 google analytics에서 제공한다고 한다.
나는 이미 계정을 생성한 터라, 처음 접속한 경우처럼 측정 시작이 안 뜬다.
// google 계정이 필요할 것이다. Git hub 계정을 연동해서 로그인이 가능했는지 기억이 나질 않는다.
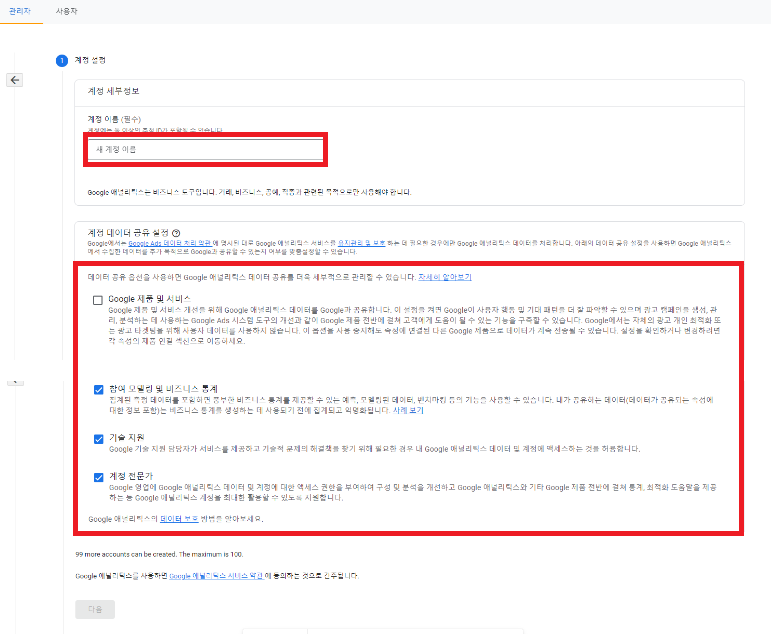
측정시작을 눌러보자. 그리고 계정을 생성해 보자.
계정이름은 필수 기재사항이다. 일반 플랫폼에서 사용하는 계정과 같은 개념으로 보인다.
계정 데이터 공유 설정은 본인 판단에 맡기도록 하겠다. (나는 모든 설정을 체크하지 않았다.)
다음 클릭.


속성 이름도 역시 계정 이름과 같이 본인 임의대로 기입하자.
그리고 보고시간대와 통화는 대한민국, 대한민국 원으로 설정하자. (우린 대한민국 국민이다.)

고급 옵션 보기를 클릭하고 유니버셜 애널리틱스 속성 만들기 토글 버튼을 활성화하자.


본인의 웹 사이트 URL을 입력하고 아래 체크된 두 가지는 그대로 두자.
위에 문구를 보아라. Google 애널리틱스 4 속성을 만드는 것이 좋습니다!라고 하지 않는가.
그리고 다음 클릭.

본인 웹 페이지의 성격에 맞게 비즈니스 정보 등을 작성하자. 그리고 만들기 클릭.

좌측 상단의 전체 웹사이트 데이터를 클릭하자.

속성 및 앱에서 UA로 시작하는 ID의 속성을 클릭하자. // 이것이 구버전이고, 아래 숫자만 있는 것이 신버전이라는 것 같다.
그리고 속성 보기의 전체 웹사이트 클릭

좌측 하단의 관리 클릭.

추적 정보 - 추적 코드 클릭.

웹사이트 추적코드를 확인하고 이를 복사하자.
이 코드를 우리가 visual studio code에서 작업해 온 코드에 반영할 것이다.
그림을 자세히 보면 모든 웹 페이지의 <head></head> 안에 첫 번째 항목으로 붙여 넣으란다. (하라는 대로 하자.)
코드를 반영하고 저장하고 다시 deploy. 우리 웹 페이지에 이 코드가 심어져 있을 것이고,
앞으로 gtag 설정한 시퀀스 혹은 function을 어떤 유저가 거치면 그 빈도 혹은 횟수를
google analytic에 띄워 확인할 수 있도록 하는 기능인 것으로 보인다.
사용하는 사람에 따라서 이를 활용하여 웹 사이트의 사용성을 보다 더 극대화할 수 있겠지만,
나는 상업적으로 하는 것이 아니기 때문에, 그리고 기능 구현이 목적이기에 옵션으로만 쓰겠다.
끝!
p.s Google 애널리틱스 4 속성(GA4)에 대해서는 별도 스터디가 필요해 보인다.
'생활코딩' 카테고리의 다른 글
| HTML SNS 기능을 추가해보자 w/ addthis (0) | 2024.01.18 |
|---|---|
| HTML 댓글 서비스 제공하기 w/ disqus (0) | 2024.01.18 |
| HTML 검색엔진 최적화(SEO) w/ robots.txt, sitemap.xml (0) | 2024.01.18 |
| HTML 웹 페이지 탭에 favicon 띄워보자. (0) | 2024.01.18 |
| HTML Style(CSS) 보정 w/ 개발자도구 F12 (0) | 2024.01.18 |




